Stylo de code
Code source
Retrouvez tout le code associé à cet exemple dans ce référentiel GitHub.
Exemple d'application
Voir le stylo Exemple d'API Analytics/CMS : Vidéos récemment ajoutées par Brightcove Learning Services (@rcrooks1969 ) au Stylo de code.
Contraintes
API utilisées
Cet exemple utilise deux API Brightcove :
- API CMS (pour trouver les vidéos récemment ajoutées)
- API d'analyse (pour obtenir les analyses)
Obtention d'informations
Pour obtenir un client_id et client_secret, vous devez accéder à l'interface utilisateur OAuth et enregistrer cette application :
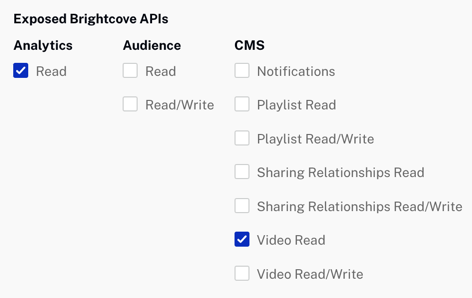
Voici les autorisations dont vous aurez besoin :

Vous pouvez également obtenir vos informations d'identification via CURL ou Postman - voir :
- Obtenir les informations d'identification du client avec CURL
- Obtenir les informations d'identification du client avec Postman
Si vous obtenez des informations d'identification directement à partir de l'API, voici les autorisations dont vous avez besoin :
[
"video-cloud/analytics/read",
"video-cloud/video/read"
]
Utilisation du CodePen
Voici quelques conseils pour utiliser efficacement le CodePen ci-dessus :
- Basculez l'affichage réel de l'application en cliquant sur le bouton Résultat bouton.
- Clique le HTML/CSS/JS pour afficher UN des types de code.
- Cliquez sur Modifier sur CodePen dans le coin supérieur droit pour insérer ce CodePen dans votre propre compte.
- Retrouvez tout le code associé à cet exemple dans ce référentiel GitHub.
Code
L'application comprend quatre parties :
- Les HTML
- Un modèle de données pour le Analytics API (ces données auraient pu juste être créées en JavaScript, mais j'avais déjà le modèle à d'autres fins)
- Les JavaScript
- Les Procuration (obtient des jetons d'accès et effectue les requêtes API - écrites en PHP, mais n'importe quel langage côté serveur fera l'affaire)
Vous pouvez afficher le HTML et le JavaScript principal dans le Stylo de code dessus. Le modèle de données et les informations sur le proxy sont indiqués ci-dessous.
Code proxy
Afin de créer votre propre version de l'exemple d'application sur cette page, vous devez créer et héberger votre propre proxy. (Les proxy utilisés par Brightcove Learning Services n'acceptent que les demandes des domaines Brightcove.) Un exemple de proxy, très similaire à celui que nous utilisons, mais sans les contrôles qui bloquent les demandes provenant de domaines non-BrightCove, peut être trouvé dans ce dépôt GitHub. Vous y trouverez également des instructions de base pour l'utiliser, ainsi qu'un guide plus détaillé sur la création d'applications autour du proxy dans Utilisation des API REST.
