Générateur de rapports sur les pistes de texte vidéo
Code source
Retrouvez tout le code associé à cet exemple dans ce référentiel GitHub.
Exemple d'application
Voir le rapport vidéo sur les stylos : Vidéos avec pistes de texte réalisées par Brightcove Learning Services (@rcrooks1969) sur CodePen.
Contraintes
Obtenir des informations
Pour utiliser le CMS API vous aurez besoin des informations d'identification appropriées.
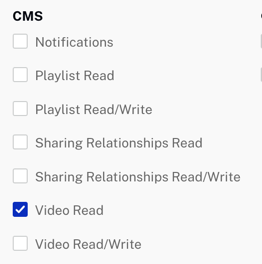
Dans la plupart des cas, le moyen le plus simple d'obtenir des informations d'identification consiste à utiliser la section Authentification de l'API Studio Admin (nécessite des autorisations d'administrateur sur votre compte). Voir Gestion des informations d'identification d'authentification API pour plus de détails. Dans la plupart des cas, vous souhaitez probablement simplement obtenir des autorisations pour toutes les CMS API opérations, mais dans ce cas, la seule dont vous avez réellement besoin est CMS > Video-Read:

Si les autorisations dont vous avez besoin ne sont pas disponibles dans Studio, ou si vous préférez les obtenir directement à partir de l'API OAuth, utilisez votre choix de Obtenir les informations d'identification du client documents énumérés ci-dessous. Quelle que soit l'option que vous choisissez, vous devrez demander les autorisations d'opération correctes. Les éléments suivants peuvent être utilisés avec cURL ou Postman pour obtenir toutes les autorisations pour l'API CMS :
"operations": [
"video-cloud/video/all",
"video-cloud/playlist/all",
"video-cloud/sharing-relationships/all",
"video-cloud/notifications/all"
]
Utilisation du CodePen
Voici quelques conseils pour utiliser efficacement le CodePen ci-dessus :
- Basculez l'affichage réel du lecteur en cliquant sur le bouton Résultat bouton.
- Clique le HTML/CSS/JS pour afficher UN des types de code.
- Cliquez sur Modifier sur CodePen dans le coin supérieur droit pour insérer ce CodePen dans votre propre compte.
- Retrouvez tout le code associé à cet exemple dans ce référentiel GitHub.
Code proxy
Afin de créer votre propre version de l'exemple d'application sur cette page, vous devez créer et héberger votre propre proxy. (Les proxy utilisés par Brightcove Learning Services n'acceptent que les demandes des domaines Brightcove.) Un exemple de proxy, très similaire à celui que nous utilisons, mais sans les contrôles qui bloquent les demandes provenant de domaines non-BrightCove, peut être trouvé dans ce dépôt GitHub. Vous y trouverez également des instructions de base pour l'utiliser, ainsi qu'un guide plus détaillé sur la création d'applications autour du proxy dans Utilisation des API REST.
