Introduction
Lorsque vos utilisateurs de CMS intègrent un lecteur de vidéos ou de listes de lecture dans une page, vous voulez leur donner autant de flexibilité que possible dans la génération du code d'intégration du lecteur Brightcove afin qu'ils puissent contrôler l'apparence et la convivialité du lecteur Brightcove sur la page Web, mais ne pas s'attendre à ce qu'ils soient des experts en HTML ou en JavaScript.
Cette rubrique fournit des directives sur la façon de procéder. Le public de ce document est principalement composé de partenaires Brightcove, mais sera utile à toute personne intégrant Video Cloud ou le Brightcove Player autonome avec votre CMS.
Comportement de la boîte de dialogue d'intégration du lecteur
Il devrait y avoir une boîte de dialogue permettant à l'utilisateur de contrôler le formatage du lecteur sur la page Web. Cette boîte de dialogue doit permettre à l'utilisateur de définir les champs répertoriés ci-dessous. L'hypothèse est que l'utilisateur a déjà sélectionné un compte Brightcove et une vidéo ou une liste de lecture avant que cette boîte de dialogue ne s'affiche. Sinon, la sélection du compte Brightcove et de la vidéo ou de la liste de lecture doit s'effectuer en premier, comme décrit dans Annexe A au dessous de.
- Joueur: L'utilisateur doit pouvoir choisir un lecteur parmi les lecteurs Brightcove disponibles. S'ils intègrent un lecteur vidéo, seuls les lecteurs non compatibles avec la liste de lecture doivent être disponibles. S'ils intègrent un lecteur de liste de lecture, seuls les lecteurs compatibles avec la liste de lecture devraient être disponibles.
- Lecture automatique: L'utilisateur doit pouvoir activer/désactiver la lecture automatique. La valeur par défaut est désactivée.
- Muet: L'utilisateur doit pouvoir activer/désactiver la fonction Muet. La valeur par défaut est désactivée.
- Type d'intégration: L'utilisateur doit pouvoir choisir entre le code d'intégration iFrame et Javascript.
- Pour un lecteur vidéo, la valeur par défaut doit être Javascript.
- Pour un lecteur de liste de lecture, la valeur par défaut devrait être iFrame.
- Taille: L'utilisateur doit pouvoir choisir entre Responsive[1-1] ou dimensionnement fixe[1-2].
- Pour un lecteur vidéo, la valeur par défaut doit être Responsive.
- Pour un lecteur de playlist :
- Si iFrame, la valeur par défaut doit être Responsive.
- Si Javascript, la valeur par défaut doit être Fixe.
- Ratio d'aspect: L'utilisateur doit pouvoir sélectionner le rapport hauteur / largeur[1-1].
- Les choix sont :
16:94:3Custom
- La valeur par défaut doit être
16:9.
- Les choix sont :
- Largeur hauteur L'utilisateur doit pouvoir entrer la largeur et la hauteur[1-1].
- Si le rapport hauteur/largeur est 16:9 ou 4:3 , les Hauteur doit être grisé et calculé automatiquement en fonction de Largeur et Ratio d'aspect.
- Les valeurs par défaut doivent être
640pour Largeur et360pour Hauteur lorsque le rapport d'aspect est personnalisé.
Remarques
- [1-1] Si le CMS fournit un conteneur natif pour le code d'incorporation qui permet à l'utilisateur de spécifier Responsive vs Fixed et Width / Height, il peut être plus judicieux d'utiliser le conteneur pour le dimensionnement et que le code d'intégration Brightcove soit toujours réactif.
- [1-2] Le code d'intégration Responsive inclus ci-dessous utilise la largeur comme largeur maximale.
Documentation Brightcove connexe
Aide générale sur l'intégration de Video Cloud avec votre CMS
Intégration de votre CMS à Video Cloud
Obtenir une liste de joueurs
Référence de l'API de gestion des joueurs
Identifier les lecteurs de playlist
- Parcourez la liste des joueurs renvoyée par la requête API de gestion des joueurs référencée ci-dessus.
- Recherchez le
playlistterrain :- Si le champ est présent et que la valeur l'est
true, il s'agit d'un lecteur de playlist - Si la valeur est
falseou laplaylistn'existe pas, passez à l'étape suivante.
- Si le champ est présent et que la valeur l'est
- Parcourez la
pluginsliste (le cas échéant) et recherchez unregistry_idchamp égal à@brightcove/videojs-bc-playlist-ui; si cela est présent, il s'agit d'un lecteur de playlist ; sinon, ce n'est pas le cas. Voici un exemple de ce qui est retourné dans la liste des joueurs :"items": [ { { "account_id": "4031511818001", "branches": { "master": { "configuration": { "playlist": true, "plugins": [ { "options": { "account_id": "4031511818001", "branches": { "master": { "configuration": { "id": "NkVhrXzug", "playlist": true, "plugins": [], // this is a v1 playlist player ... { "account_id": "4031511818001", "branches": { "master": { "configuration": { "playlist": true, "plugins": [ { "options": { "playOnSelect": true }, "registry_id": "@brightcove/videojs-bc-playlist-ui", "version": "2.x" // this is a v2 playlist player } } ] ...
Intégrer les paramètres et le code
Les sections ci-dessous décrivent comment générer le code d'intégration du lecteur Brightcove en fonction des sélections de l'utilisateur. Les %XYZ% valeurs sont remplacées par le code d'intégration comme décrit ci-dessous.
Paramètres communs
%AUTOPLAY%= lecture automatique siAutoplayactivé, sinon c'est unnullchaîne de caractères%MUTED%= coupé siMutedactivé, sinon c'est unnullchaîne de caractères%ACCOUNTID%= ID de compte Brightcove sélectionné par l'utilisateur%VIDEOID%= ID de la vidéo sélectionnée par l'utilisateur%PLAYLISTID%= ID de la liste de lecture sélectionnée par l'utilisateur%PLAYERID%= ID de lecteur vidéo sélectionné par l'utilisateur ou ID de lecteur de liste de lecture%CMS%= Nom du CMS%CMSVERSION%= Version du CMS%CONNECTORVERSION%= Version du connecteur
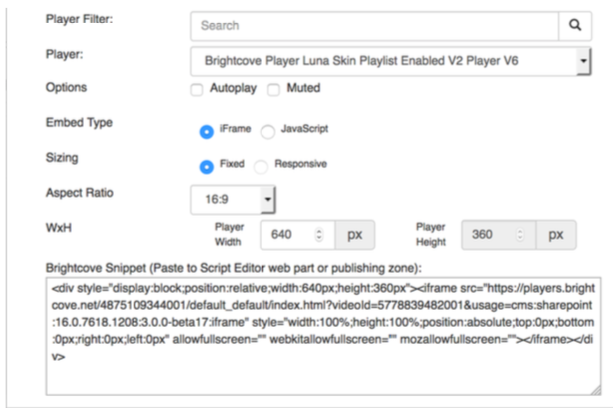
Lecteur vidéo iFrame intégré
Paramètres de dimensionnement réactif (avec taille maximale)
%MAXWIDTH% = Width . ‘px’
%MINWIDTH% = 0px
%WIDTH% = 100% %HEIGHT% = 100%
%PADDINGTOP%
if (Aspect Ratio == “16:9”) {
%PADDINGTOP% = 56%
} elseif (Aspect Ratio == “4:3”) {
%PADDINGTOP% = 75%
} elseif {
%PADDINGTOP% = (Height / Width * 100) . “%”
}
Paramètres de dimensionnement fixe
%MINWIDTH% = Width . ‘px’
%WIDTH% = Width . ‘px’
%HEIGHT% = Height . ‘px’
%PADDINGTOP%
if (Aspect Ratio == “16:9”) {
%PADDINGTOP% = 56%
} elseif (Aspect Ratio == “4:3”) {
%PADDINGTOP% = 75%
} elseif {
%PADDINGTOP% = (Height / Width * 100) . “%”
}
Code d'intégration Brightcove
<div style="display: block; position: relative; min-width: %MINWIDTH%; max-width: %MAXWIDTH%;">
<div style="padding-top: %PADDINGTOP%;">
<iframe src="//players.brightcove.net/%ACCOUNTID%/%PLAYERID%_default/index.html?videoId=%VIDEOID%
&usage=cms:%CMS%:%CMSVERSION%:%CONNECTORVERSION%:iframe
&%AUTOPLAY%
&%MUTED%"
allowfullscreen=””
webkitallowfullscreen=””
mozallowfullscreen=””
style= width: %WIDTH%; height: %HEIGHT%; position: absolute; top: 0; bottom: 0; right: 0; left: 0;">
</iframe>
</div>
</div
Exemple d'implémentation

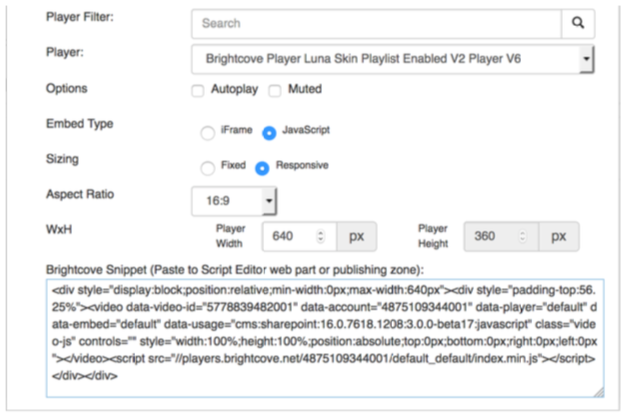
Intégration du lecteur JavaScript (encart)
Paramètres de dimensionnement réactif (avec taille maximale)
%MAXWIDTH% = Width . ‘px’
%MINWIDTH% = 0px
%WIDTH% = 100% %HEIGHT% = 100%
%PADDINGTOP%
if (Aspect Ratio == “16:9”) {
%PADDINGTOP% = 56%
} elseif (Aspect Ratio == “4:3”) {
%PADDINGTOP% = 75%
} elseif {
%PADDINGTOP% = (Height / Width * 100) . “%”
}
Paramètres de dimensionnement fixe
%MINWIDTH% = Width . ‘px’
%WIDTH% = Width . ‘px’
%HEIGHT% = Height . ‘px’
%PADDINGTOP%
if (Aspect Ratio == “16:9”) {
%PADDINGTOP% = 56%
} elseif (Aspect Ratio == “4:3”) {
%PADDINGTOP% = 75%
} elseif {
%PADDINGTOP% = (Height / Width * 100) . “%”
}
Code d'intégration Brightcove
<div style="display: block; position: relative; min-width: %MINWIDTH%; max-width: %MAXWIDTH%;">
<div style="padding-top: %PADDINGTOP%; ">
<video-js data-video-id="%VIDEOID%"
data-account="%ACCOUNTID%"
data-player="%PLAYERID%"
data-embed="default"
data-usage="cms: :%CMS%:%CMSVERSION%:%CONNECTORVERSION%:javascript" class="video-js"
controls %AUTOPLAY% %MUTED%
style="width: %WIDTH%; height: %HEIGHT%; position: absolute; top: 0; bottom: 0; right: 0; left: 0;">
</video-js>
<script src="https://players.brightcove.net/%ACCOUNTID%/%PLAYERID%_default/index.min.js"></script>
</div>
</div>
Exemple d'implémentation

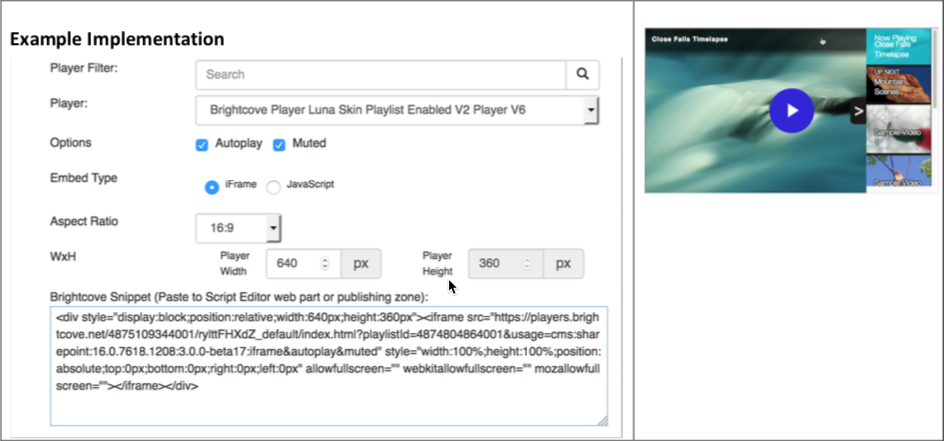
iFrame Playlist Player Intégrer
Paramètres de dimensionnement réactif (avec taille maximale)
%MAXWIDTH% = Width . ‘px’
%MINWIDTH% = 0px
%WIDTH% = 100% %HEIGHT% = 100%
%PADDINGTOP%
if (Aspect Ratio == “16:9”) {
%PADDINGTOP% = 56%
} elseif (Aspect Ratio == “4:3”) {
%PADDINGTOP% = 75%
} elseif {
%PADDINGTOP% = (Height / Width * 100) . “%”
}
Paramètres de dimensionnement fixe
%MINWIDTH% = Width . ‘px’
%WIDTH% = Width . ‘px’
%HEIGHT% = Height . ‘px’
%PADDINGTOP%
if (Aspect Ratio == “16:9”) {
%PADDINGTOP% = 56%
} elseif (Aspect Ratio == “4:3”) {
%PADDINGTOP% = 75%
} elseif {
%PADDINGTOP% = (Height / Width * 100) . “%”
}
Code d'intégration Brightcove
<div style="display: block; position: relative; min-width: %MINWIDTH%; max-width: %MAXWIDTH%;">
<div style="padding-top: %PADDINGTOP%;">
<iframe src="//players.brightcove.net/%ACCOUNTID%/%PLAYERID%_default/index.html?playlistId=%PLAYLISTID%
&usage=cms:%CMS%:%CMSVERSION%:%CONNECTORVERSION%:iframe
&%AUTOPLAY%
&%MUTED%"
allowfullscreen=””
webkitallowfullscreen=””
mozallowfullscreen=””
style=" width: %WIDTH%; height: %HEIGHT%; position: absolute; top: 0; bottom: 0; right: 0; left: 0;">
</iframe>
</div>
</div>
Exemple d'implémentation

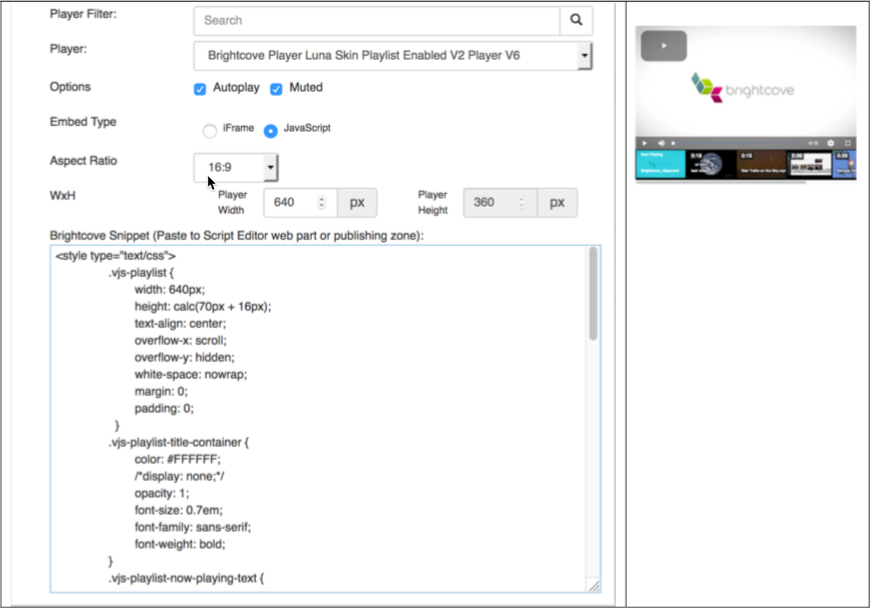
Lecteur de playlist JavaScript (en page) intégré
Paramètres de dimensionnement réactif (avec taille maximale)
%MAXWIDTH% = Width . ‘px’
%MINWIDTH% = 0px
%PADDINGTOP% = na
%WIDTH% = 100%
%HEIGHT% = 65%
%THUMBNAILWIDTH% = Round((Width-NumThumbnails*4)/ NumThumbnails);
%THUMBNAILHEIGHT% = Round(%THUMBNAILWIDTH% * %HEIGHT% / %WIDTH%);
Paramètres de dimensionnement fixe
%MAXWIDTH% = Width . ‘px’
%MINWIDTH% = Width . ‘px’
%PADDINGTOP% = na
%WIDTH% = Width . ‘px’
%HEIGHT% = Height . ‘px’
%THUMBNAILWIDTH% = Round((Width-NumThumbnails*4)/ NumThumbnails);
%THUMBNAILHEIGHT% =Round(%THUMBNAILWIDTH% * %HEIGHT% / %WIDTH%);
Code d'intégration Brightcove
<style type="text/css">
.vjs-playlist {
background-color: #000000;
width: %WIDTH%;
height: calc (%THUMBNAILHEIGHT% + 16px);
text-align: center;
overflow-x: scroll;
overflow-y: hidden;
white-space: nowrap;
margin: 0;
padding: 0;
}
.vjs-playlist-title-container {
color: #FFFFFF;
/*display: none;*/
opacity: 1;
font-size: 0.7em;
font-family: sans-serif;
font-weight: bold;
}
.vjs-playlist-now-playing-text {
color: #FFFFFF;
/*display: none;*/
opacity: 1;
font-size: 0.7em;
font-family: sans-serif;
font-weight: bold;
}
.vjs-up-next-text {
color: #FFFFFF;
/*display: none;*/
opacity: 1;
font-family: sans-serif;
font-weight: bold;
text-align: right;
}
.vjs-playlist-duration {
color: #FFFFFF;
/*display: none;*/
opacity: 1;
font-family: sans-serif;
font-weight: bold;
}
.vjs-mouse.vjs-playlist {
background-color: #000000;
}
li.vjs-playlist-item {
background-color: #000000;
height: %THUMBNAILHEIGHT%;
width: %THUMBNAILWIDTH%;
display: inline-block;
border: 2px solid #000000;
padding: 0;
margin: 0;
cursor: pointer;
vertical-align: middle;
}
li.vjs-playlist-item:hover {
border-color: #FFFFFF;
}
</style>
<div style="
display: block; position: relative; width: %WIDTH%; height: ; min-width:
%MINWIDTH%; max-width: %MAXWIDTH%; ">
<video-js data-playlist-id="%PLAYLISTID%" data-account="%ACCOUNTID%" data-player="%PLAYERID%" data-embed="default" data- usage="cms:%CMS%:%CMSVERSION%:%CONNECTORVERSION%:javascript " class="video-js" controls %AUTOPLAY% %MUTED% style="
width: %WIDTH%; height: %HEIGHT%; position: relative;
top: 0px; bottom: 0px; right: 0px; left: 0px;
“> </video-js> <script
src="https://players.brightcove.net/%ACCOUNTID%/%PLAYERID%_default/index .min.js "></script>
<ol class="vjs-playlist vjs-csspointerevents vjs-mouse "></ol> </div>
Exemple d'implémentation

Annexe A
Si une vidéo ou une liste de lecture n'est pas sélectionnée avant d'ouvrir la boîte de dialogue d'intégration du lecteur, la vidéo ou la liste de lecture (et le compte Brightcove si nécessaire) doit être sélectionnable dans la boîte de dialogue. La boîte de dialogue doit présenter à l'utilisateur les champs répertoriés ci-dessous :
- Compte Brightcove : L'utilisateur doit pouvoir choisir un compte Brightcove si celui-ci n'est pas déjà sélectionné.
- Filtre de recherche : L'utilisateur doit pouvoir saisir une chaîne de recherche pour filtrer la liste des vidéos ou des listes de lecture affichées. Si vous utilisez l'API de recherche Brightcove, la chaîne de recherche doit être codée en URI (voir l'exemple ci-dessous).
- Dossier : L'utilisateur doit pouvoir sélectionner un nom de dossier à partir du compte Brightcove pour filtrer la liste des vidéos affichées. L'API Brightcove ne fournit pas de filtre intégré pour les dossiers, le code client devra donc récupérer toutes les vidéos, puis filtrer par dossier. (Ne s'applique pas aux listes de lecture)
- Limite : L'utilisateur doit pouvoir limiter le nombre de vidéos renvoyées, principalement pour améliorer les performances de la recherche. Lorsque vous utilisez la recherche Brightcove, la limite maximale pouvant être spécifiée est de 100. Pour renvoyer plus de 100 vidéos, un mécanisme de pagination doit être mis en place. De plus, si l'utilisateur a sélectionné un dossier à filtrer, le client doit demander toutes les vidéos du compte à l'aide du mécanisme de pagination, puis filtrer localement cette liste par dossier et renvoyer le nombre de vidéos spécifié par la limite d'utilisateurs. (Ne s'applique pas aux listes de lecture)
- Trier par : L'utilisateur doit pouvoir sélectionner un champ de tri.
- Pour les vidéos, l'utilisateur doit pouvoir choisir le nom de la vidéo, la date de mise à jour, la date de création, la date de début et le nombre total de lectures. La valeur par défaut doit être la date de mise à jour.
- Pour les listes de lecture, l'utilisateur choisit soit le nom et la date de modification. La valeur par défaut doit être la date de modification.
- Ordre de tri : L'utilisateur doit pouvoir sélectionner un ordre de tri croissant ou décroissant. La valeur par défaut doit être décroissante.
La boîte de dialogue doit avoir le comportement suivant :
- Affichez une liste de vidéos ou de listes de lecture en fonction de la sélection de l'utilisateur ci-dessus. Autorisez l'utilisateur à sélectionner une vidéo ou une liste de lecture.
- Lorsque vous affichez une liste de vidéos :
- Seules les vidéos actives doivent être répertoriées.
- L'image miniature, le nom de la vidéo et l'ID doivent être affichés.
- Une seule vidéo peut être sélectionnée.
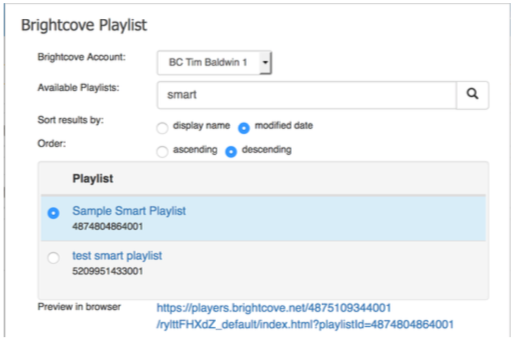
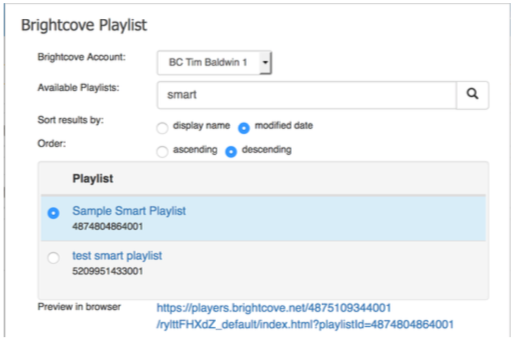
- Lorsque vous affichez une liste de playlists :
- Si la liste de lecture est une liste de lecture manuelle, affichez le nom de la liste de lecture, l'ID et le nombre de vidéos dans la liste de lecture.
- Si la liste de lecture est une liste de lecture intelligente, affichez le nom de la liste de lecture, l'ID et - à la place du nombre de vidéos.
- Une seule liste de lecture peut être sélectionnée.
- Affichez un lien cliquable qui ouvrira le lecteur de vidéo ou de liste de lecture dans un nouvel onglet du navigateur.
Documentation Brightcove connexe
- Intégration de votre CMS à Video Cloud
- Obtenir une liste de vidéos
- Obtenez une liste de listes de lecture
Exemples d'implémentations de dialogues
Sélection vidéo

Sélection de la liste de lecture

Exemples d'encodage URI
-
Chaîne de recherche :
great+blueChaîne dans CMS API l'appel doit être:
great%2BblueVidéos retournées : tout ce qui inclut les mots :
greatETblue[2-1] -
Chaîne de recherche :
great blueChaîne dans CMS API l'appel doit être:
great%20blueLes vidéos retournées sont toutes les suivantes :
greatOUblue[2-1] -
Chaîne de recherche :
"great blue"Chaîne dans CMS API l'appel doit être:
%22great%20blue%22Les vidéos renvoyées sont tout ce qui comprend la phrase complète:
great blue[2-1]
Remarques
- [2-1] Tige s'applique dans tous les cas. Des recherches comme celles présentées ci-dessus correspondraient aux vidéos intitulées
Great Bluesaussi bien queGreat Blue Heron.
