Aperçu
Lorsque vous ajoutez une nouvelle vidéo à votre compte, il se peut que vous ne souhaitiez pas publier la vidéo pour la visualisation avant un certain temps dans le futur. Cependant, la vidéo est potentiellement jouable dès qu'un rendu jouable est créé. En plus de quelqu'un qui publie la vidéo par erreur, elle peut apparaître dans une liste de lecture intelligente car elle correspond aux critères de recherche qui sélectionnent les vidéos pour la liste.
Le meilleur moyen d'éviter une sortie prématurée accidentelle est de programmer la vidéo au moment où vous souhaitez qu'elle soit disponible au moment où vous l'ingérez. Vous pouvez le faire simplement en incluant un schedule objet dans le corps de la requête pour l' CMS API appel qui crée la vidéo :
{
"name": "greatblueheron.mp4",
"schedule": {
"starts_at": "2017-03-10",
"ends_at": "2018-12-31"
}
}
Les starts_at et ends_at les valeurs peuvent être des horodatages ISO 8601 complets, ou vous pouvez simplement inclure la partie date, comme indiqué ici. Les deux champs sont facultatifs : en omettant le starts_at champ signifie que la vidéo sera disponible immédiatement ; en omettant le ends_at signifie que la vidéo sera disponible indéfiniment.
Obtention d'informations
Pour obtenir un client_id et client_secret, vous devez accéder à l'interface utilisateur OAuth et enregistrer cette application :
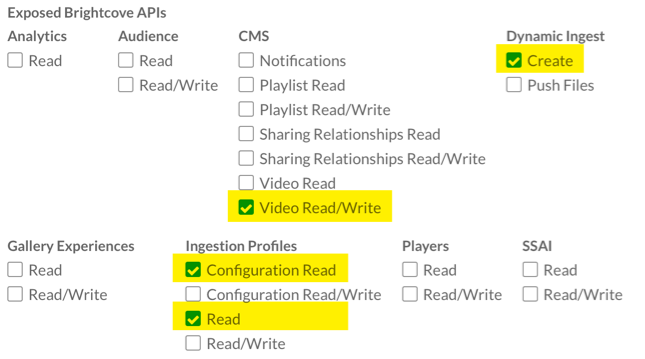
Voici les autorisations dont vous aurez besoin :

Vous pouvez également obtenir vos informations d'identification via CURL ou Postman - voir :
- Obtenir les informations d'identification du client avec CURL
- Obtenir les informations d'identification du client avec Postman
Si vous obtenez des informations d'identification directement à partir de l'API, voici les autorisations dont vous avez besoin :
[
"video-cloud/video/all",
"video-cloud/ingest-profiles/profile/read",
"video-cloud/ingest-profiles/account/read",
"video-cloud/upload-urls/read"
]
Limitation de débit
Voir Les meilleures pratiques pour plus d'informations sur la limitation du débit.
Exemple d'application
Code source
Retrouvez tout le code associé à cet exemple dans ce référentiel GitHub.
Exemple d'application
Voir le stylo Exemple d'API d'ingestion dynamique : Ajouter des vidéos programmées (diffusion dynamique) par Brightcove Learning Services (@rcrooks1969 ) au Stylo de code.
Utilisation du CodePen
Voici quelques conseils pour utiliser efficacement le CodePen ci-dessus :
- Basculez l'affichage réel du lecteur en cliquant sur le bouton Résultat bouton.
- Clique le HTML/CSS/JS pour afficher UN des types de code.
- Cliquez sur Modifier sur CodePen dans le coin supérieur droit pour insérer ce CodePen dans votre propre compte.
- Retrouvez tout le code associé à cet exemple dans ce référentiel GitHub.
Code proxy
Afin de créer votre propre version de l'exemple d'application sur cette page, vous devez créer et héberger votre propre proxy. (Les proxy utilisés par Brightcove Learning Services n'acceptent que les demandes des domaines Brightcove.) Un exemple de proxy, très similaire à celui que nous utilisons, mais sans les contrôles qui bloquent les demandes provenant de domaines non-BrightCove, peut être trouvé dans ce dépôt GitHub. Vous y trouverez également des instructions de base pour l'utiliser, ainsi qu'un guide plus détaillé sur la création d'applications autour du proxy dans Utilisation des API REST.
