Stylo de code
Code source
Retrouvez tout le code associé à cet exemple dans ce référentiel GitHub.
Exemple d'application
Voir le stylo Exemple d'API CMS : Générateur MRSS par Brightcove Learning Services (@rcrooks1969 ) au Stylo de code.
Contraintes
-
Pour la sécurité de votre contenu, les URL des vidéos et des ressources renvoyées par les API Brightcove sont signé , ce qui signifie qu'ils incluent un jeton qui n'est valable que pour une courte période - généralement quelques heures, mais cela peut varier en fonction de la configuration du compte. Cela signifie que les URL dans le code MRSS généré par cet outil ne seront valables que pour la période de temps.
Vous pouvez gérer cela de l'une des deux manières suivantes :
- Vous pouvez demander à l'assistance Brightcove d'augmenter la "durée de vie" des jetons attachés aux URL multimédias de votre compte. La valeur peut être définie sur n'importe quelle période jusqu'à un an. Cependant, sachez qu'il s'agit d'un paramètre au niveau du compte et que le changement s'appliquera à toutes vos vidéos.
- Alternativement, vous pouvez créer votre propre version de cette application et lui demander de créer régulièrement une nouvelle version de votre flux MRSS, pendant la durée de vie du jeton.
- Les vidéos qui n'ont pas de sources ne seront pas incluses dans le flux.
Échantillon alternatif
Cela peut aussi vous intéresser échantillon alternatif créé en PHP uniquement par un client Brightcove.
Obtenir des informations
Pour utiliser le CMS API vous aurez besoin des informations d'identification appropriées.
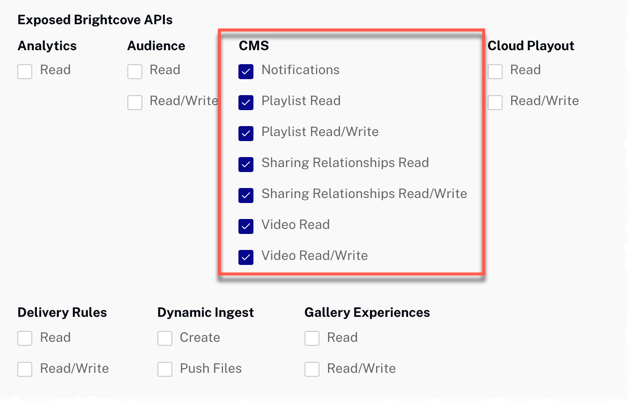
Dans la plupart des cas, le moyen le plus simple d'obtenir des informations d'identification consiste à utiliser la section Authentification de l'API Studio Admin (nécessite des autorisations d'administrateur sur votre compte). Voir Gestion des informations d'identification d'authentification API pour plus de détails. Dans la plupart des cas, vous souhaitez probablement simplement obtenir des autorisations pour tous CMS API opération:

Si les autorisations dont vous avez besoin ne sont pas disponibles dans Studio, ou si vous préférez les obtenir directement à partir de l'API OAuth, utilisez votre choix de Obtenir les informations d'identification du client documents énumérés ci-dessous. Quelle que soit l'option que vous choisissez, vous devrez demander les autorisations d'opération correctes. Les éléments suivants peuvent être utilisés avec cURL, Postman ou notre application en ligne pour obtenir toutes les autorisations pour l'API CMS :
"operations": [
"video-cloud/video/all",
"video-cloud/playlist/all",
"video-cloud/sharing-relationships/all",
"video-cloud/notifications/all"
]
Dépendances
- vkEmbellir (pour joliment imprimer le XML pour le flux MRSS)
Utilisation du CodePen
Voici quelques conseils pour utiliser efficacement le CodePen ci-dessus :
- Basculez l'affichage réel du lecteur en cliquant sur le bouton Résultat bouton.
- Clique le HTML/CSS/JS pour afficher UN des types de code.
- Cliquez sur Modifier sur CodePen dans le coin supérieur droit pour insérer ce CodePen dans votre propre compte.
- Retrouvez tout le code associé à cet exemple dans ce référentiel GitHub.
Code proxy
Afin de créer votre propre version de l'exemple d'application sur cette page, vous devez créer et héberger votre propre proxy. (Les proxy utilisés par Brightcove Learning Services n'acceptent que les demandes des domaines Brightcove.) Un exemple de proxy, très similaire à celui que nous utilisons, mais sans les contrôles qui bloquent les demandes provenant de domaines non-BrightCove, peut être trouvé dans ce dépôt GitHub. Vous y trouverez également des instructions de base pour l'utiliser, ainsi qu'un guide plus détaillé sur la création d'applications autour du proxy dans Utilisation des API REST.
