Aperçu
La mise en œuvre de Brightcove se compose de deux parties :
-
L'API OAuth : permet d'accéder à toutes les fonctionnalités OAuth disponibles
-
L'interface utilisateur des informations d'identification OAuth : accessible via l'interface des paramètres du compte dans Studio, l'interface utilisateur permet d'enregistrer facilement des applications qui utiliseront les API Brightcove et de générer un identifiant client et un secret client pour celles-ci. Voir Gestion des informations d'authentification API pour obtenir des instructions sur l'utilisation de l'interface utilisateur OAuth.
Voir aussi le Référence API.
Glossaire des termes
- OAuth
-
Un standard ouvert pour l'autorisation. Cette norme fournit aux applications clients un « accès délégué sécurisé » aux ressources du serveur au nom d'un propriétaire de ressources. OAuth permet essentiellement d'émettre des jetons d'accès à des clients tiers par un serveur d'autorisation, avec l'approbation du propriétaire de la ressource. Le client utilise ensuite le jeton d'accès pour accéder aux ressources protégées hébergées par le serveur de ressources
- portée
-
Un objet de données décrivant un ensemble de ressources (accessible via une API) et certaines opérations sur ces ressources (telles que "lecture" et "écriture"). La portée d'un jeton d'accès limite ce que vous pouvez faire en présentant ce jeton.
- client
-
Une application utilisée par un utilisateur final pour accéder à une ressource via une API Brightcove.
- identité du client
-
Identifiant unique d'un client généré par le service OAuth.
- secret client
-
Une chaîne de bits qui, utilisée avec un identifiant client, sert de mot de passe pour authentifier un client.
- jeton d'accès
-
Une chaîne de bits qui fournit un accès temporaire à une API. Les jetons d'accès sont renvoyés par le service OAuth pour un client sur demande.
- couler
-
Séquence d'opérations qui aboutit à un accès réussi à une ressource protégée par OAuth.
URL de base
L'URL de base de l'API OAuth est :
https://oauth.brightcove.com/v4
Flux d'informations d'identification client
Dans le flux d'informations d'identification client, votre application fera une demande de jeton d'accès, en transmettant votre identifiant client et votre secret client au service OAuth avec la demande. Actuellement, il s'agit du seul flux pris en charge pour les clients Brightcove.
Le fonctionnement exact du flux d'informations d'identification client dépendra du scénario.
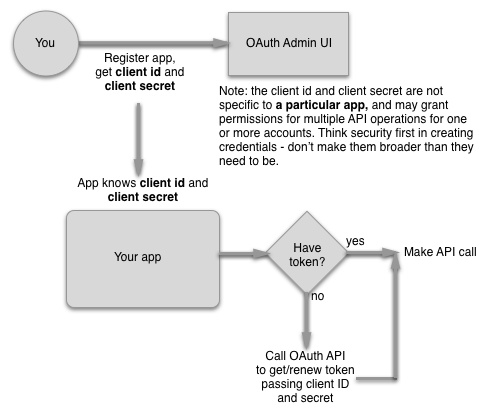
Application d'organisation
Dans ce scénario, vous disposez d'une application qui doit interagir avec une ou plusieurs API Brightcove, uniquement pour le ou les comptes qui appartiennent à votre organisation. L'application n'est liée à aucun utilisateur spécifique. Dans ce cas, le workflow ressemble à ceci :

Pour mettre en œuvre ce scénario, procédez comme suit :
-
À l'aide de l'interface utilisateur OAuth ou du service OAuth, obtenez un identifiant client et un code secret pour votre application. L'interface utilisateur vous permet d'obtenir un identifiant client et un secret pour un ou plusieurs comptes. Il s'agit d'une opération ponctuelle.
-
Ajoutez une logique à votre application côté serveur pour envoyer des requêtes à l'API OAuth pour des jetons d'accès. La mise en œuvre dépendra de la langue de votre application (et nous vous encourageons à utiliser une bibliothèque OAuth2 existante pour votre langue si possible), mais l'appel que vous allez passer sera une requête POST adressée à :
https://oauth.brightcove.com/v4/access_tokenLes
client_idetclient_secretsont passés en tant queusername:passworddans un en-tête d'autorisation de base :Authorization: Basic {client_id}:{client_secret}L'ensemble
{client_id}:{client_secret}la chaîne doit être encodée en Base64 (dans Node.js, par exemple, vous pouvez utiliser leBuffer.toString("base64")méthode). CURL effectue l'encodage BASE64 automatiquement, vous pouvez donc simplement transmettre les informations d'identification commeuser {client_id}:{client_secret}. Vous devez également inclure unContent-Type: application/x-www-form-urlencodedentête.Le corps de la requête contiendra la paire clé/valeur
grant_type=client_credentials. Notez que puisqueContent-typec'est lex-www-form-urlencodedcas, vous pouvez également simplement l'ajouter à l'URL de la demande en tant que paramètre :https://oauth.brightcove.com/v4/access_token?grant_type=client_credentialsVous trouverez ci-dessous une application Node.js très basique qui obtiendra un
access_tokenétant donné une validitéclient_idetclient_secret./* * Simple node app to get an access_token for a Brightcove API * You will need to substitute valid client_id and client_secret values * for {your_client_id} and {your_client_secret} */ var request = require('request'); var client_id = "{your_client_id}"; var client_secret = "{your_client_secret}"; var auth_string = new Buffer(client_id + ":" + client_secret).toString('base64'); console.log(auth_string); request({ method: 'POST', url: 'https://oauth.brightcove.com/v4/access_token', headers: { 'Authorization': 'Basic ' + auth_string, 'Content-Type': 'application/x-www-form-urlencoded' }, body: 'grant_type=client_credentials' }, function (error, response, body) { console.log('Status: ', response.statusCode); console.log('Headers: ', JSON.stringify(response.headers)); console.log('Response: ', body); console.log('Error: ', error); }); -
Le corps de la réponse ressemblera à ce qui suit :
{ "access_token": "ACikM-7Mu04V5s7YBlKgTiPu4ZO3AsTBlWt-73l5kXRN4IeRuIVlJHZkq_lFQdZBYfzT9B_nHNgcmNFdalxSiNdqOBaaV7wQCCnRCua_efHNCg9d_yLbezcjxr3AGcBKy9a8_t-uTMTA46T24LKMOBGBNJFkyATSZI4JuxU71VIyGF9hDisbKHmKC5G5HdQ0nJgyCD1w1zkKrB1CpFb5iiBuA_XOzehF-Xf5DBYnSkDhzzByuFwTv9dU9d7W6V2OuiKiTzCzY3st01qJTk6-an6GcAOD4N5pdN8prvvMDQhz_HunJIamvVGqBz7o3Ltw8CFFJMXKQdeOF8LX31BDnOvMBEz-xvuWErurvrA0r6x5eZH8SuZqeri4ryZAsaitHiJjz9gp533o", "token_type": "Bearer", "expires_in": 300 }Vous devrez capturer le
access_token. À moins que vos appels ne soient intermittents, auquel cas vous en demanderez un nouveauaccess_tokenpour chaque appel d'API, vous souhaiterez également capturer laexpires_invaleur afin de pouvoir l'utiliser pour des demandes ultérieures afin de vérifier si votre jeton est toujours valide. Sinon, vous devrez en demander un nouveau. Lesexpires_inla valeur est en secondes. -
Une fois que vous avez
access_tokenobtenu le, vous pouvez appeler l'API Brightcove, en incluant le jeton dans l'Authorizationen-tête du formulaire :Authorization: Bearer {access_token}
Voir Obtenir des jetons d'accès pour plus de détails et des exemples de code.
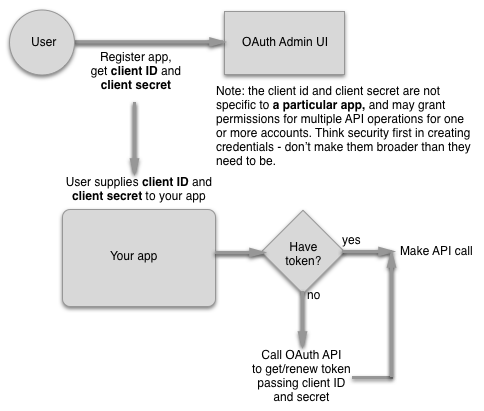
Autorisation générale
Ce scénario s'applique principalement aux partenaires Brightcove qui créeront des applications pouvant être utilisées par les utilisateurs de Brightcove dans diverses organisations. Le workflow de ce scénario ressemble à ce qui suit :

La seule différence dans la mise en œuvre de ce scénario plutôt que du premier est que l'utilisateur doit obtenir un identifiant client et un secret pour votre application à partir de l'interface utilisateur OAuth et vous les fournir via un formulaire. Vous les transmettrez ensuite à votre application pour les soumettre avec la demande de access_token. A part ça, tout sera pareil.
Obtenir les informations d'identification du client
Le moyen le plus simple d'obtenir les informations d'identification du client ( client_id et client_secret) est d'utiliser l'interface utilisateur OAuth. Toutefois, si vous préférez les obtenir directement à partir du service OAuth, vous pouvez le faire en envoyant une requête POST à https://oauth.brightcove.com/v4/client_credentials, en transmettant les en-têtes suivants :
Content-Type: application/jsonAuthorization: BC_TOKEN your BC_TOKEN
Vous devez également envoyer un objet JSON en tant que charge utile :
{
"type": "credential",
"maximum_scope": [
{
"identity": {
"type": "video-cloud-account",
"type": "perform-account",
"account-id": account_id1
},
"operations": [
"video-cloud/player/all"
]
},
{
"identity": {
"type": "video-cloud-account",
"type": "perform-account",
"account-id": account_id2
},
"operations": [
"video-cloud/player/all"
]
}
],
"name": "AnalyticsClient",
"description": "My analytics app"
}
Opérations
La seule chose qui variera ici est la operations value, qui dépendra de l'API à laquelle vous souhaitez accéder et si vous souhaitez accéder en lecture, en écriture ou aux deux opérations. Voir Opérations d'API pour les demandes d'informations d'identification client pour une liste de toutes les opérations actuellement prises en charge.
Pour obtenir des guides détaillés sur l'obtention des informations d'identification client à l'aide de curl ou de Postman, consultez :
Travailler avec OAuth
Pour créer une logique permettant de gérer l'obtention de jetons d'accès pour vos demandes d'API, il existe deux manières générales de procéder.
Si vous créez une seule application côté serveur, il est logique d'intégrer la logique dans l'application. La séquence des opérations ressemblera à ceci :

Si, à la place, vous créez plusieurs applications qui nécessitent des appels aux API Brightcove, ou si vous créez une application Web côté client, il est plus logique de consolider le code pour obtenir les jetons d'accès dans un seul proxy. Dans ce cas, la séquence d'opérations ressemblera à ceci :

Voir le Démarrage rapide pour obtenir des instructions détaillées sur la création d'un proxy simple.
Exemples clients et bibliothèques
Nous avons créé exemples d'implémentations clientes en plusieurs langues pour vous donner des modèles d'implémentations.
Il existe également des bibliothèques OAuth2 disponibles pour un certain nombre de langages, et nous vous encourageons généralement à utiliser ces bibliothèques dans la mesure du possible, plutôt que de créer une interaction avec l'API OAuth. Vous trouverez ci-dessous une liste partielle des bibliothèques disponibles. Pour une liste plus complète, voir https://oauth.net/2/
- Python
- PHP
- Cacao
- Cacao
- iOS
- iPhone et iPad
- iOS et Mac macOS
- iOS et Mac macOS
- Java
- Rubis
- .RAPPORTER
-
- Intergiciel OWIN
- DotNetOpenAuth
- Spring Social pour .NET
- Qt/C++
- O2
