Exemple d'application
Code source
Retrouvez tout le code associé à cet exemple dans ce référentiel GitHub.
Exemple d'application
Voir l' CMS API exemple de stylo : Générateur de plan de site vidéo par Brightcove Learning Services (@rcrooks1969 ) au Stylo de code.
Introduction
Avant d'utiliser cette application, vous devez lire Rendre votre contenu vidéo indexable pour mieux comprendre le but des plans de site vidéo et les stratégies pour automatiser leur génération à l'aide de l'API CMS. La génération du XML pour le plan du site est assez simple. Le plus grand défi est que vous devez inclure une URL unique pour chaque vidéo, et l' CMS API n'a pas accès automatique à ces informations. Pour surmonter cela, vous pouvez faire plusieurs choses :
- Ajoutez l'URL où la vidéo est publiée aux métadonnées de la vidéo. La façon la plus simple de le faire serait de créer un champ de métadonnées personnalisé pour stocker l'URL.
- Hébergez les vidéos sur une seule page, en utilisant un paramètre d'URL pour spécifier la vidéo
idoureference_idque JavaScript personnalisé dans la page utilisera pour charger la vidéo dans le lecteur.Il existe différentes manières d'obtenir la valeur d'un paramètre d'URL spécifique pour la page. Vous trouverez ci-dessous une fonction que nous utilisons dans certains de nos exemples d'applications :
/** * gets value of a URL param on current page URL if exists * @param {string} name the param you want the value of * @return {string} result value of param if exists or null */ function getURLparam(name) { var regex, results; name = name.replace(/[\[]/, "\\[").replace(/[\]]/, "\\]"); regex = new RegExp("[\\?&]" + name + "=([^&#]*)"); results = regex.exec(location.search); return results === null ? null : decodeURIComponent(results[1].replace(/\+/g, " ")); }Une fois que vous avez le
idoureference_id, vous devez l'ajouter au lecteur. La façon de procéder dépendra de l'utilisation ou non de la norme (iframe) ou un code d'intégration de lecteur avancé (dans la page). La chose la plus simple et la plus sûre à faire est probablement à charger le lecteur dynamiquement (ou pas, si pour une raison quelconque le paramètre d'URL avec l'identifiant n'est pas présent).Un exemple d'une seule page HTML qui peut être utilisée à cette fin est document dans le Une seule page rubrique ci-dessous.
L'exemple d'application ci-dessous vous permet d'utiliser l'une ou l'autre méthode - il vous suffit de lui dire laquelle en saisissant les informations dans les champs appropriés.
Remarques sur l'exemple d'application :
- L'application envoie une demande Analytics API à l'pour obtenir les vues vidéo de tous les temps. Par conséquent, si les informations d'identification client que vous fournissez n'incluent pas les autorisations pour l'API Analytics, l'application échouera.
- Le nombre maximum de vidéos pouvant être incluses est de 50 000 et la taille du fichier est également limitée à 50 Mo, que vous pourriez atteindre avec moins de 50 000 vidéos. Si vous avez plus de vidéos que cela à inclure, vous devrez les diviser en plusieurs plans de site et ajouter un fichier d'index de plan de site. Voir Documentation du plan du site de Google pour plus d'informations.
- Le plan du site généré par l'exemple d'application n'inclut pas certaines des balises facultatives pour les vidéos (voir le document Google référencé ci-dessus pour plus d'informations à leur sujet). Si vous souhaitez les inclure, vous pouvez prendre le code de cette application et créer une version modifiée. Il y a des commentaires dans le code JavaScript et HTML pour indiquer ce que vous devez faire.
Balises facultatives incluses ou non Étiquettes incluses Étiquettes non incluses - player_loc
- durée
- date_expiration (le cas échéant)
- nombre de vues
- date de publication
- conviviale et familiale
- (géo) restriction (le cas échéant)
- content_loc
- évaluation
- Plate-forme
- le prix
- nécessite_un abonnement
- téléchargeur
- habitent
- étiquette
- catégorie
- galerie_loc
- Les vidéos seront ignorées si elles ne remplissent pas les conditions nécessaires, comme suit :
- Si vous stockez l'URL de la page vidéo dans un champ personnalisé, toute vidéo qui n'a pas de valeur pour ce champ personnalisé
- Si vous utilisez une seule page pour héberger vos vidéos et que vous utilisez le
reference_idpour les inclure, et la vidéo n'a pasreference_id - La vidéo n'a pas d'image miniature
- La vidéo n'a pas de rendu MP4
- La vidéo est inactive
- La vidéo devrait commencer à une date ultérieure
- La vidéo devait se terminer avant la date actuelle
Notez que pour toute vidéo ignorée, j'enregistre un message dans la console du navigateur indiquant la raison et l'identifiant de la vidéo.
Enfin, si vous souhaitez valider votre sitemap après l'avoir généré, il existe plusieurs outils gratuits sur le web pour le faire - par exemple :
Obtenir des informations
Pour utiliser le CMS API vous aurez besoin des informations d'identification appropriées.
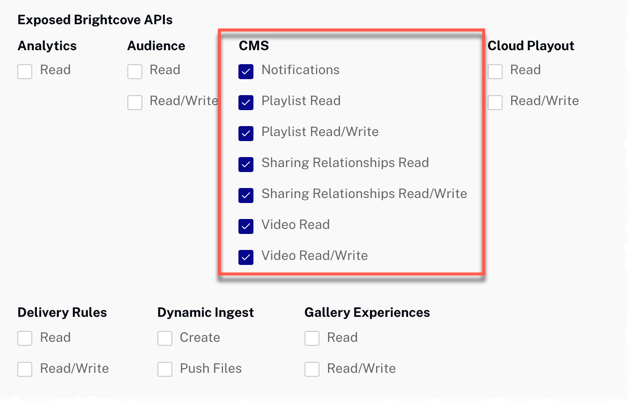
Dans la plupart des cas, le moyen le plus simple d'obtenir des informations d'identification consiste à utiliser la section Authentification de l'API Studio Admin (nécessite des autorisations d'administrateur sur votre compte). Voir Gestion des informations d'identification d'authentification API pour plus de détails. Dans la plupart des cas, vous souhaitez probablement simplement obtenir des autorisations pour tous CMS API opération:

Si les autorisations dont vous avez besoin ne sont pas disponibles dans Studio, ou si vous préférez les obtenir directement à partir de l'API OAuth, utilisez votre choix de Obtenir les informations d'identification du client documents énumérés ci-dessous. Quelle que soit l'option que vous choisissez, vous devrez demander les autorisations d'opération correctes. Les éléments suivants peuvent être utilisés avec cURL, Postman ou notre application en ligne pour obtenir toutes les autorisations pour l'API CMS :
"operations": [
"video-cloud/video/all",
"video-cloud/playlist/all",
"video-cloud/sharing-relationships/all",
"video-cloud/notifications/all"
"video-cloud/analytics/read"
]
Utilisation du CodePen
Voici quelques conseils pour utiliser efficacement le CodePen ci-dessus :
- Basculez l'affichage réel du lecteur en cliquant sur le bouton Résultat bouton.
- Clique le HTML/CSS/JS pour afficher UN des types de code.
- Cliquez sur Modifier sur CodePen dans le coin supérieur droit pour insérer ce CodePen dans votre propre compte.
- Retrouvez tout le code associé à cet exemple dans ce référentiel GitHub.
Une seule page
Comme mentionné ci-dessus, vous pouvez créer une page HTML qui peut être utilisée pour l'emplacement de chaque vidéo. L'application modifiera l'URL de la page en utilisant un paramètre de requête qui définit l'ID vidéo que la page doit utiliser. Par exemple, l'application générera un JSON contenant des URL d'emplacement similaires aux suivantes pour l'emplacement des pages vidéo :
<loc>
<![CDATA[https://my.site.net/videos.html?videoId=5984663997001]]>
</loc>
...
<loc>
<![CDATA[https://my.site.net/videos.html?videoId=5982130568001]]>
</loc>
Notez que seul l'ID de la vidéo change.
La page HTML proprement dite lit le ID vidéo Le paramètre URL génère ensuite dynamiquement un lecteur à l'aide de l'ID vidéo obtenu à partir de l'URL. La page HTML entière apparaît comme suit :
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Load Player Dynamically from URL Param</title>
<!-- Page styles -->
<style>
.video-js {
width: 640px;
height: 360px;
}
</style>
</head>
<body>
<div id="placeHolder"></div>
<!-- custom script -->
<script type="text/JavaScript">
var myPlayer,
playerHTML,
playerData = {},
theURLParam = '',
// Set the account ID to your account
myAccountId = '1507807800001';
// Read URL param for video ID
theURLParam = geturlparam('videoId');
// Assign data for the player instantiation
playerData = {
'accountId': myAccountId,
'playerId': 'default',
'videoId': theURLParam
};
// Call function that builds player
addPlayer();
/**
* gets value of a url param on current page url if exists
* @param {string} name the param you want the value of
* @return {string} result value of param if exists or null
*/
function geturlparam(name) {
var regex,
results;
name = name.replace(/[\[]/, "\\[").replace(/[\]]/, "\\]");
regex = new RegExp("[\\?&]" + name + "=([^&#]*)");
results = regex.exec(location.search);
return results === null ? null : decodeURIComponent(results[1].replace(/\+/g, " "));
};
// Dynamically adds player to page
function addPlayer() {
// Dynamically build the player video element
playerHTML = '<video-js id=\"myPlayerID\" data-video-id=\"' + playerData.videoId + '\" data-account=\"' + playerData.accountId + '\" data-player=\"' + playerData.playerId + '\" data-embed=\"default\" class=\"video-js\" controls></video-js>';
// Inject the player code into the DOM
document.getElementById('placeHolder').innerHTML = playerHTML;
// Add and execute the player script tag
var s = document.createElement('script');
s.src = "https://players.brightcove.net/" + playerData.accountId + "/" + playerData.playerId + "_default/index.min.js";
document.body.appendChild(s);
s.onload = callback;
}
// Initialize the player and start the video
function callback() {
myPlayer = bc('myPlayerID');
// Can also use the following to assign a player instance to the variable if you choose not to use IDs for elements directly
// myPlayer = bc(document.getElementById('myPlayerID'));
myPlayer.on('loadedmetadata', function () {
// Mute the audio track, if there is one, so video will autoplay on button click
myPlayer.muted(true);
myPlayer.play();
})
}
</script>
</body>
</html>
Vous devrez entrer votre numéro de compte. Pour une explication complète du code, voir le Exemple de lecteur Brightcove : Chargement dynamique du lecteur document.
Code proxy
Afin de créer votre propre version de l'exemple d'application sur cette page, vous devez créer et héberger votre propre proxy. (Les proxy utilisés par Brightcove Learning Services n'acceptent que les demandes des domaines Brightcove.) Un exemple de proxy, très similaire à celui que nous utilisons, mais sans les contrôles qui bloquent les demandes provenant de domaines non-BrightCove, peut être trouvé dans ce dépôt GitHub. Vous y trouverez également des instructions de base pour l'utiliser, ainsi qu'un guide plus détaillé sur la création d'applications autour du proxy dans Utilisation des API REST.
