Introduction
Cette application crée un podcast Flux RSS pour iTunes à partir d'un ou plusieurs titres uniquement audio dans votre compte Video Cloud.
Remarque : si vous saisissez toutes les informations requises, mais qu'aucun flux n'est généré ou qu'il ne contient aucune vidéo, veuillez consulter le Dépannage rubrique ci-dessous.
Générateur de flux de podcast
Code source
Retrouvez tout le code associé à cet exemple dans ce référentiel GitHub.
Voir le stylo Exemple d'API CMS : Générer un flux RSS Podcast pour iTunes par Brightcove Learning Services (@rcrooks1969 ) au Stylo de code.
Ce dont vous avez besoin pour utiliser cette application :
- Toutes les vidéos renvoyées dans la recherche seront incluses dans le flux. Par conséquent, vous devez utiliser une balise ou un champ personnalisé pour identifier exactement les vidéos que vous souhaitez inclure.
- URL dans le flux doit pointez sur les rendus MP4. Si les vidéos que vous sélectionnez n'ont pas de rendus MP4, l'application ne pas les inclure dans le flux.
- Soyez sûr que vous êtes satisfait Les exigences d'Apple concernant les images et d'autres choses. Cette application utilisera l'image de l'affiche pour l'illustration du podcast. Vous devrez peut-être créer un Profil d'ingestion pour que la taille de votre affiche corresponde aux exigences de l'image.
- Regarde aussi Bonnes pratiques en matière de podcasts (cette application les suivra dans la mesure où les entrées le permettent).
- Vos podcasts s'ajoutent au cloud vidéo en tant que contenu audio uniquement - voir Contenu audio pour savoir comment procéder.
- Un titre pour le podcast. Si aucun titre n'est donné, le
namede la vidéo (ou la première vidéo d'un groupe d'épisodes) sera utilisée. - Une description du podcast.
- L'URL de votre site (par exemple https://votresiteurl.com)
- L'URL où ce flux sera hébergé (par exemple https://yoursiteurl.com/feeds/podcast.rss)
- L'auteur (nom de la personne ou de l'organisation).
- Une adresse e-mail de contact pour le podcast
- Un résumé de l'émission (si vous omettez cela, nous utiliserons le
descriptionde Video Cloud).
L'application ci-dessous contient des champs de saisie pour toutes les informations que vous devez fournir. Pour voir comment l'application mappe vos données et métadonnées vidéo sur les champs du flux de podcast, consultez le Mappages de champs rubrique en bas de page.
Tokenisation d'URL
En plus des exigences ci-dessus, vous devrez modifier la tokenisation des URL pour votre compte. Video Cloud ajoute un ttl jeton vers les URL pour les rendus afin d'empêcher le vol de votre contenu. Par défaut, ces tokens ont une durée de vie très courte - trop courte pour un podcast. Tu devras Contacter l'assistance Brightcove pour qu'ils définissent la valeur de durée de vie du jeton plus élevée. La fourchette admissible est d'une heure à un an. Demandez-leur de définir la valeur sur quelque chose d'approprié pour la durée pendant laquelle vous souhaitez que vos podcasts soient disponibles. N'oubliez pas qu'il s'agit d'un paramètre de compte, cependant. Ne définissez pas la valeur si élevée qu'elle pourrait compromettre la sécurité de vos autres vidéos.
Remarques sur le fonctionnement de l'application
- Après avoir rempli les informations nécessaires pour le flux, vous récupérez (jusqu'à 20) vidéos de votre compte
- Ce sera plus facile si vous nommez, étiquetez ou avez une valeur de champ personnalisée pour la ou les vidéos du podcast afin de les rendre faciles à trouver
- Vous sélectionnez ensuite une ou plusieurs vidéos pour le flux
- Si vous sélectionnez plusieurs vidéos, l'application suppose qu'il s'agit d'épisodes de podcast et que la date d'activation des vidéos reflète l'ordre des épisodes
Obtenir des informations
Pour utiliser le CMS API vous aurez besoin des informations d'identification appropriées.
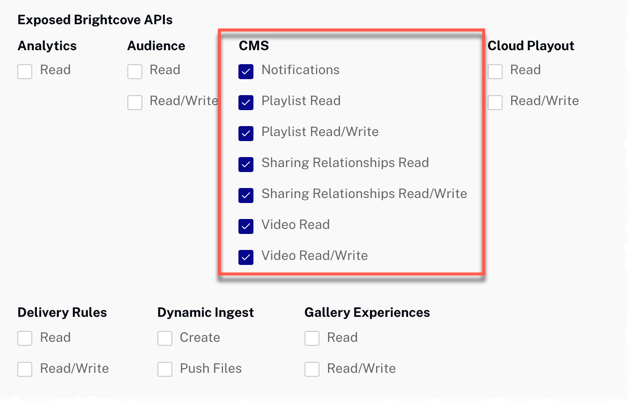
Dans la plupart des cas, le moyen le plus simple d'obtenir des informations d'identification consiste à utiliser la section Authentification de l'API Studio Admin (nécessite des autorisations d'administrateur sur votre compte). Voir Gestion des informations d'identification d'authentification API pour plus de détails. Dans la plupart des cas, vous souhaitez probablement simplement obtenir des autorisations pour tous CMS API opération:

Si les autorisations dont vous avez besoin ne sont pas disponibles dans Studio, ou si vous préférez les obtenir directement à partir de l'API OAuth, utilisez votre choix de Obtenir les informations d'identification du client documents énumérés ci-dessous. Quelle que soit l'option que vous choisissez, vous devrez demander les autorisations d'opération correctes. Les éléments suivants peuvent être utilisés avec cURL ou Postman pour obtenir toutes les autorisations pour l'API CMS :
"operations": [
"video-cloud/video/all"
]
Utilisation du CodePen
Voici quelques conseils pour utiliser efficacement le CodePen ci-dessus :
- Basculez l'affichage réel du lecteur en cliquant sur le bouton Résultat bouton.
- Clique le HTML/CSS/JS pour afficher UN des types de code.
- Cliquez sur Modifier sur CodePen dans le coin supérieur droit pour insérer ce CodePen dans votre propre compte.
- Retrouvez tout le code associé à cet exemple dans ce référentiel GitHub.
Mappages de champs
Le premier tableau montre comment l'application mappe les données sur l'ensemble des champs de podcast.
| Champ vidéo | Champ de flux de podcast |
|---|---|
{your input} |
title |
{your input} |
link |
{your input} |
language |
{your input} |
itunes:subtitle |
{your input} |
itunes:image |
{your input} |
itunes:author |
{your input}(revient à author) |
itunes:owner:name |
{your input} |
itunes:owner:email |
{your input} |
itunes:summary |
{your input} |
description |
current year + owner |
copyright |
{your selection(s)} |
itunes:category/subcategory |
{your input} |
itunes:explicit |
Le deuxième tableau montre comment cette application mappe les métadonnées de la vidéo au flux de podcast Objet des champs.
| Champ vidéo | Champ de flux de podcast |
|---|---|
name |
title |
{your input} |
itunes:author |
description |
itunes:subtitle |
duration(traduit au format HH:MM:SS) |
itunes:duration |
long_description |
itunes:summary |
images.poster.src |
itunes:image |
MP4 source: size |
enclosure:length |
video/mp4 |
enclosure:type |
MP4 source:src(le meilleur rendu MP4) |
enclosure:url |
{your input} |
guid |
published_at(doit être traduit au format UTC) |
pubDate |
duration(converti en HH:MM:SS format) |
itunes:duration |
{your input} |
itunes:explicit |
{your input} |
itunes:isClosedCaptioned |
{your input} |
itunes:season |
{your input} |
itunes:episode |
{your input} |
itunes:episodeType |
{your input} |
itunes:keywords |
Dépannage
Si vous rencontrez des problèmes avec cette application, voici quelques points à vérifier :
-
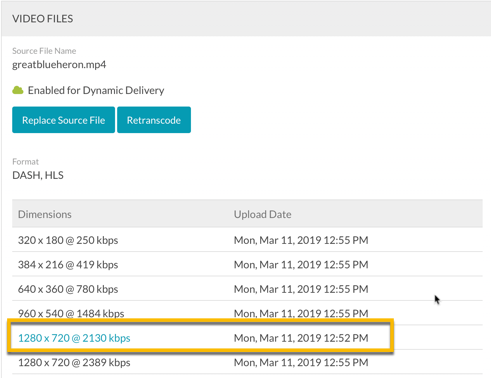
Si le flux généré ne contient aucune vidéo, assurez-vous que les vidéos que vous souhaitez inclure ont des rendus MP4. Vous pouvez le vérifier à l'aide de l'API CMS, mais le moyen le plus simple consiste à consulter la liste des fichiers vidéo dans le module Studio Media et à vous assurer qu'au moins un rendu peut être téléchargé :

Rendu téléchargeable Si aucun des rendus ne peut être téléchargé, vous devrez remplacer ou retranscoder la vidéo à l'aide d'un profil d'acquisition qui inclut les rendus MP4 (progressifs).
-
Si vos vidéos ont des rendus MP4, mais que votre flux ne contient toujours aucune vidéo, vérifiez que la chaîne de recherche que vous utilisez renvoie les bonnes vidéos. Une façon de le faire est de copier l'URL de la demande ci-dessous, de remplacer
{account_id}et{search_string}avec votre identifiant de compte et la chaîne de recherche, et essayez la demande dans notre Testeur d'API pour vous assurer qu'il renvoie les vidéos que vous attendez :https://cms.api.brightcove.com/v1/accounts/{account_id}/videos?q={search_string}
Code proxy
Afin de créer votre propre version de l'exemple d'application sur cette page, vous devez créer et héberger votre propre proxy. (Les proxy utilisés par Brightcove Learning Services n'acceptent que les demandes des domaines Brightcove.) Un exemple de proxy, très similaire à celui que nous utilisons, mais sans les contrôles qui bloquent les demandes provenant de domaines non-BrightCove, peut être trouvé dans ce dépôt GitHub. Vous y trouverez également des instructions de base pour l'utiliser, ainsi qu'un guide plus détaillé sur la création d'applications autour du proxy dans Utilisation des API REST.
