Aperçu
L' Dynamic Ingest API appel est exactement le même que pour ingérer de nouvelles vidéos - la seule différence est que vous n'avez pas besoin de faire un appel préalable CMS API à l'pour créer l'objet vidéo dans le Video Cloud système et obtenez un identifiant pour cela. Si le fichier vidéo source à l'URL spécifiée est le même que celui ingéré à l'origine, vous obtiendrez simplement un nouvel ensemble de rendus. Si le fichier source est nouveau, vous remplacerez la vidéo existante. Toutes les vidéos resteront lisibles avec les rendus existants jusqu'à ce que le retranscodage soit terminé.
Notes de mise en œuvre
Pour obtenir des jetons d'accès et effectuer les appels d'API, il utilise un proxy créé par les services d'apprentissage Brightcove.
Obtention d'informations
Pour obtenir un client_id et client_secret, vous devez accéder à l'interface utilisateur OAuth et enregistrer cette application :
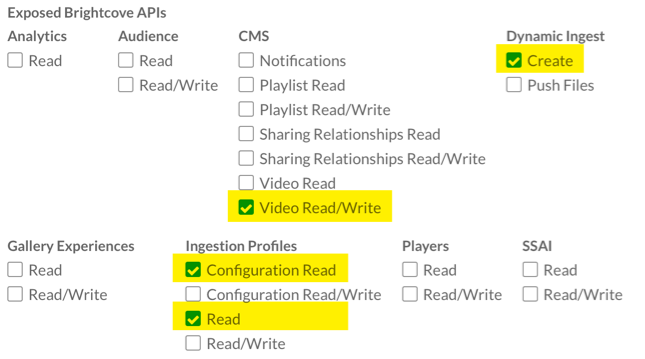
Voici les autorisations dont vous aurez besoin :

Vous pouvez également obtenir vos informations d'identification via CURL ou Postman - voir :
- Obtenir les informations d'identification du client avec CURL
- Obtenir les informations d'identification du client avec Postman
Si vous obtenez des informations d'identification directement à partir de l'API, voici les autorisations dont vous avez besoin :
[
"video-cloud/video/all",
"video-cloud/ingest-profiles/profile/read",
"video-cloud/ingest-profiles/account/read",
"video-cloud/upload-urls/read"
]
Limitation de débit
Voir Les meilleures pratiques pour plus d'informations sur la limitation du débit.
Remplacer l'application de vidéos
Code source
Retrouvez tout le code associé à cet exemple dans ce référentiel GitHub.
Exemple d'application
Voir le stylo Exemple d'API d'ingestion dynamique : Remplacement de vidéos (diffusion dynamique) par Brightcove Learning Services (@rcrooks1969 ) au Stylo de code.
Utilisation du CodePen
Voici quelques conseils pour utiliser efficacement le CodePen ci-dessus :
- Basculez l'affichage réel du lecteur en cliquant sur le bouton Résultat bouton.
- Clique le HTML/CSS/JS pour afficher UN des types de code.
- Cliquez sur Modifier sur CodePen dans le coin supérieur droit pour insérer ce CodePen dans votre propre compte.
- Retrouvez tout le code associé à cet exemple dans ce référentiel GitHub.
Code proxy
Afin de créer votre propre version de l'exemple d'application sur cette page, vous devez créer et héberger votre propre proxy. (Les proxy utilisés par Brightcove Learning Services n'acceptent que les demandes des domaines Brightcove.) Un exemple de proxy, très similaire à celui que nous utilisons, mais sans les contrôles qui bloquent les demandes provenant de domaines non-BrightCove, peut être trouvé dans ce dépôt GitHub. Vous y trouverez également des instructions de base pour l'utiliser, ainsi qu'un guide plus détaillé sur la création d'applications autour du proxy dans Utilisation des API REST.
