Introduction
Cet exemple d'application parcourt un ensemble de données pour ingérer un groupe de vidéos à l'aide de la file d'attente d'ingestion de faible priorité. L'utilisation de cette file d'attente signifie que les vidéos prendront plus de temps à traiter, mais l'avantage de son utilisation est que vous n'avez pas à vous soucier de la limitation du nombre de tâches en cours de traitement (pour la file d'attente prioritaire normale, cette limite est de 100 tâches) . Si vous ajoutez ou migrez un grand nombre de vidéos vers votre compte et que vous pouvez attendre un jour ou deux pour qu'elles soient disponibles, c'est une bonne option. Voir Mise en file d'attente de priorité d'ingestion de livraison dynamique pour plus de détails.
Contraintes
- L'ingestion dynamique fait ne pas ont un mécanisme pour traiter plusieurs vidéos - cet exemple exécute simplement une boucle pour faire une demande d'ingestion dynamique pour chaque vidéo.
Obtention d'informations
Pour obtenir un client_id et client_secret, vous devez accéder à l'interface utilisateur OAuth et enregistrer cette application :
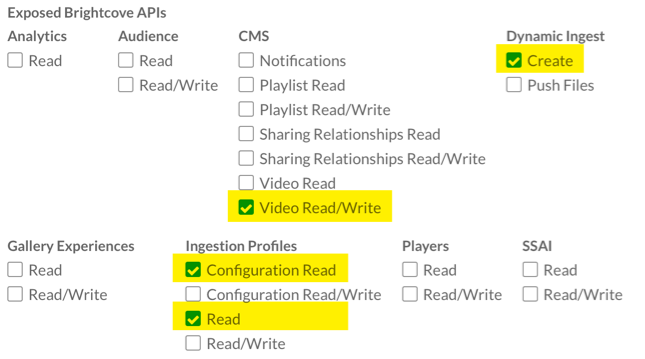
Voici les autorisations dont vous aurez besoin :

Vous pouvez également obtenir vos informations d'identification via CURL ou Postman - voir :
- Obtenir les informations d'identification du client avec CURL
- Obtenir les informations d'identification du client avec Postman
Si vous obtenez des informations d'identification directement à partir de l'API, voici les autorisations dont vous avez besoin :
[
"video-cloud/video/all",
"video-cloud/ingest-profiles/profile/read",
"video-cloud/ingest-profiles/account/read",
"video-cloud/upload-urls/read"
]
Limitation de débit
Voir Les meilleures pratiques pour plus d'informations sur la limitation du débit.
Ingérer l'application
Code source
Retrouvez tout le code associé à cet exemple dans ce référentiel GitHub.
Exemple d'application
Voir le stylo Exemple d'API d'ingestion dynamique : Ingérer des vidéos de faible priorité (diffusion dynamique) par Brightcove Learning Services (@rcrooks1969 ) au Stylo de code.
Utilisation du CodePen
Voici quelques conseils pour utiliser efficacement le CodePen ci-dessus :
- Basculez l'affichage réel du lecteur en cliquant sur le bouton Résultat bouton.
- Clique le HTML/CSS/JS pour afficher UN des types de code.
- Cliquez sur Modifier sur CodePen dans le coin supérieur droit pour insérer ce CodePen dans votre propre compte.
- Retrouvez tout le code associé à cet exemple dans ce référentiel GitHub.
Code proxy
Afin de créer votre propre version de l'exemple d'application sur cette page, vous devez créer et héberger votre propre proxy. (Les proxy utilisés par Brightcove Learning Services n'acceptent que les demandes des domaines Brightcove.) Un exemple de proxy, très similaire à celui que nous utilisons, mais sans les contrôles qui bloquent les demandes provenant de domaines non-BrightCove, peut être trouvé dans ce dépôt GitHub. Vous y trouverez également des instructions de base pour l'utiliser, ainsi qu'un guide plus détaillé sur la création d'applications autour du proxy dans Utilisation des API REST.
