Cette rubrique vous aidera à décider quand et comment utiliser les API d'intégration. La décision de choisir entre utiliser les API de configuration du lecteur ou les API d'intégration est importante et le contenu de ce document vous guidera dans ces décisions.
Pourquoi utiliser les API intégrées ?
Les API d'intégration vous permettent de créer plusieurs instances d'un lecteur particulier. Une bonne façon de penser à cette relation joueur/instance est une relation parent/enfant. Le joueur unique est le parent et les joueurs créés avec les API d'intégration sont les enfants du joueur parent. Le lecteur parent possède la majeure partie des propriétés que vous souhaitez que votre lecteur ait, puis vous pouvez utiliser les API intégrées pour personnaliser des sous-ensembles de propriétés sur différents lecteurs enfants. Par exemple, vous pouvez charger différents médias ou utiliser différents plugins et styles avec différents lecteurs enfants.
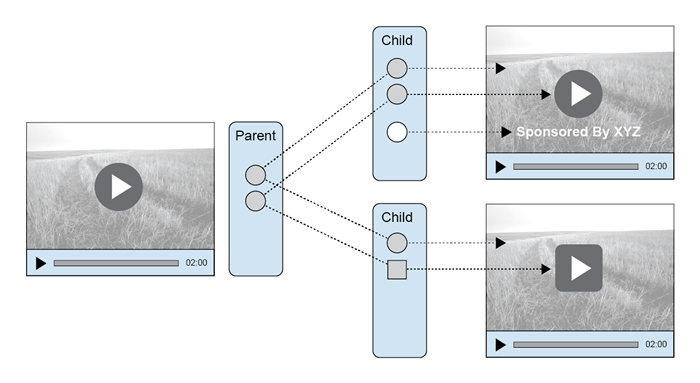
Les schémas suivants aident à clarifier la fonctionnalité. Ci-dessous, le parent est affiché à gauche et deux enfants joueurs à droite. Observe ceci:
- L'affiche est héritée par les deux enfants
- La forme du bouton de lecture est héritée par l'enfant du haut, alors qu'elle est remplacée par l'enfant du bas
- L'enfant supérieur ajoute une propriété, dans ce cas une superposition, que le parent n'a pas

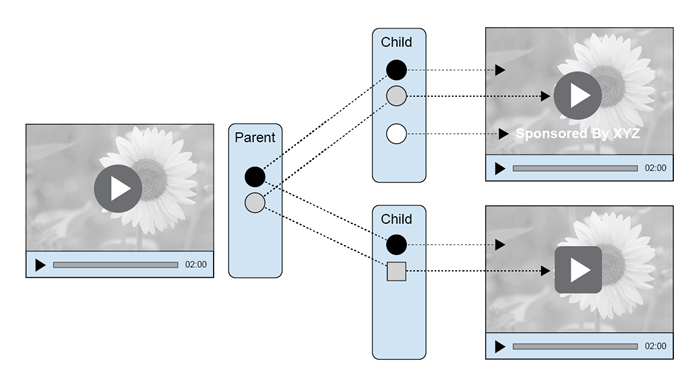
Une autre caractéristique puissante de cette relation parent/enfant est que l'héritage est en cours. Le diagramme suivant montre une nouvelle affiche attribuée au parent, et les deux enfants hériteront de ce changement de configuration.

Quand NE PAS utiliser les API d'intégration
S'il existe de bonnes raisons d'utiliser les API intégrées si votre cas d'utilisation en a besoin, il existe également de bonnes raisons de rester avec des joueurs réguliers. Voici quelques-uns:
- Les joueurs enfants ne peuvent pas être modifiés à l'aide de Video Cloud Studio. Vous ne pouvez modifier les joueurs enfants que via l'API de gestion des joueurs. Vous pouvez modifier le lecteur parent d'un lecteur enfant dans Video Cloud Studio, cependant, une modification apportée au lecteur parent affecte tous les lecteurs enfants.
- La publication d'un lecteur parent peut prendre beaucoup de temps si de nombreux lecteurs enfants sont associés à ce lecteur parent. Chaque joueur enfant est publié séparément, et si vous avez plus de 30 joueurs enfants, vous pouvez vous attendre à des retards dans la publication de votre joueur enfant. Ce serait exactement le même cas que de publier 30 joueurs réguliers en même temps.
Compte tenu des raisons ci-dessus, il peut être judicieux de commencer par utiliser des joueurs réguliers, puis d'essayer les intégrations lorsque vous voyez le besoin d'enfants joueurs.
intégration de données de balise vidéo
Il existe des différences de notation entre les joueurs parents et enfants. Le code de lecteur intégré standard apparaît dans ce format :
<video-js
data-account="1507807800001"
data-player="HiAdwRZ7kK"
data-embed="default"
controls=""
data-application-id=""
class="vjs-fluid"></video-js>
Les data-embed L'attribut détermine si le joueur est un parent ou un enfant. Si la valeur est default , le joueur est un parent. Si le joueur est un enfant, le data-embed L'attribut contiendra l'ID du joueur parent. Voici un exemple :
Les data-embed L'attribut détermine si le joueur est un parent ou un enfant. Si la valeur est default , le joueur est un parent. Si le joueur est un enfant, le data-embed L'attribut contiendra l'ID du joueur parent. Voici un exemple :
<video-js
data-account="1507807800001"
data-player="HiAdwRZ7kK"
data-embed="NURK56ZSV"
data-application-id=""
class="video-js" controls></video-js>
Notez que le data-player , c'est-à-dire l'ID du joueur, est le même, mais le data-embed a changé de default à l'ID de l'enfant joueur.
URL des joueurs enfants
Comment différenciez-vous le parent joueur des enfants joueurs ? Les URL seront différentes. Par exemple, l'URL d'un joueur parent est :
//players.brightcove.net/1507807800001/HiAdwRZ7kK_default/index.min.js
Après avoir utilisé les API d'intégration pour créer un lecteur enfant, l'ID du lecteur enfant a été ajouté à l'URL du parent, comme indiqué ici :
//players.brightcove.net/1507807800001/HiAdwRZ7kK_NURK56ZSV/index.min.js
Cas d'utilisation parent/enfant
Supposons que vous utilisiez plusieurs lecteurs vidéo. Souvent, les caractéristiques communes des lecteurs sont à peu près les mêmes, mais dans quelques cas, vous souhaitez modifier le lecteur pour des cas particuliers. Vous pouvez créer plusieurs lecteurs à l'aide des API de configuration de lecteur avec POST et PATCH méthodes, mais cela pourrait entraîner des problèmes de maintenance importants. Par exemple, disons que vous vouliez changer l'affiche pour tous les joueurs. Cela signifierait utiliser PATCH sur tous les différents joueurs. Alors que si vous créiez des enfants joueurs, vous ne feriez que PATCH le joueur parent, et tous les enfants joueurs auraient automatiquement la nouvelle affiche.
Processus de création
Si vous avez fait le Pas à pas: Gestion des joueurs vous avez vu le processus d'utilisation des instructions curl pour communiquer des méthodes HTTP à l'API Player Management. La même approche sera utilisée ici.
Pour créer un lecteur, vous avez probablement utilisé quelques méthodes HTTP avec les API de configuration du lecteur, telles que :
- Créez le lecteur à l'aide d'un
POSTà https://players.api.brightcove.com/v2/accounts/{account_id}/players - Mettez à jour le lecteur à l'aide d'un
PATCHà https://players.api.brightcove.com/v2/accounts/{account_id}/players/{player_id}/configuration - Publiez le lecteur mis à jour à l'aide d'un
POSTà https://players.api.brightcove.com/v2/accounts/{account_id}/players/{player_id}/publish
Une approche similaire sera utilisée pour les enfants joueurs utilisant les API d'intégration. A un très haut niveau vous allez :
- Créez un joueur enfant à l'aide d'un
POSTà https://players.api.brightcove.com/v2/accounts/{account_id}/players/{player_id}/intègre. Remarque : Les joueurs enfants créés avec les API d'intégration s'auto-publient lors de la création, il n'est donc pas nécessaire de publier lors de la création du lecteur enfant, uniquement lors de la mise à jour du lecteur enfant. - Mettez à jour le lecteur enfant à l'aide d'un
PATCHà https://players.api.brightcove.com/v2/accounts/{account_id}/players/{player_id}/embeds / $ EMBED_ID / configuration - Publiez le lecteur enfant à l'aide d'un
POSTà https://players.api.brightcove.com/v2/accounts/{account_id}/players/{player_id}/intègre / $ EMBED_ID / publier
Le contenu suivant décrit le processus en détail.
Créer un enfant joueur
Pour créer un joueur enfant, vous utilisez un HTTP POST méthode, comme indiqué ici :
curl /
--header "Content-Type: application/json" /
--user $EMAIL /
--request POST /
--data '{
"media": {
"sources": [
{
"src":"https://solutions.brightcove.com/bcls/assets/videos/BirdsOfAFeather.mp4",
"type":"video/mp4"
}
],
"poster": {
"highres":"https://solutions.brightcove.com/bcls/assets/images/BirdsOfAFeather.jpg"
}
}
}' /
https://players.api.brightcove.com/v2/accounts/{account_id}/players/$PLAYER_ID/embeds
Voici un exemple de réponse à la création d'un joueur enfant :
{
"id": "be864624-8d85-4dfc-8fe6-4e9dd4c70417",
"url": "https://players.brightcove.net/1507807800001/668c5107-a80c-4940-8c17-279c01ce101c_be864624-8d85-4dfc-8fe6-4e9dd4c70417/index.html",
"embed_code": "<iframe src='//players.brightcove.net/1507807800001/668c5107-a80c-4940-8c17-279c01ce101c_be864624-8d85-4dfc-8fe6-4e9dd4c70417/index.html' allowfullscreen webkitallowfullscreen mozallowfullscreen></iframe>",
"embed_in_page": "https://players.brightcove.net/1507807800001/668c5107-a80c-4940-8c17-279c01ce101c_be864624-8d85-4dfc-8fe6-4e9dd4c70417/in_page.embed",
"preview_url": "https://preview-players.brightcove.net/1507807800001/668c5107-a80c-4940-8c17-279c01ce101c/be864624-8d85-4dfc-8fe6-4e9dd4c70417/index.html",
"preview_embed_code": "<iframe src='//preview-players.brightcove.net/1507807800001/668c5107-a80c-4940-8c17-279c01ce101c/be864624-8d85-4dfc-8fe6-4e9dd4c70417/index.html' allowfullscreen webkitallowfullscreen mozallowfullscreen></iframe>"
}
Remarque : Le lecteur enfant s'auto-publie lors de la création, il n'est donc pas nécessaire de publier le lecteur enfant après la création. Vous devez toujours publier le lecteur enfant s'il est modifié avec un PATCH méthode. À ce stade, les informations d'aperçu ne sont pas utiles car vous pouvez utiliser le lecteur enfant publié immédiatement après sa création.
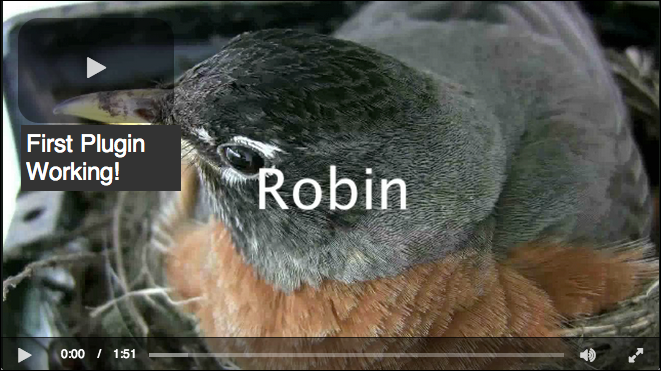
Vous pouvez maintenant utiliser le url propriété du joueur enfant pour voir les résultats. Dans l'exemple ci-dessous, le lecteur enfant a été ajouté au lecteur parent créé dans l'étape par étape : Gestion des joueurs. Vous voyez la nouvelle affiche et la nouvelle vidéo, mais le plug-in de superposition du lecteur parent est toujours présent.

Mettre à jour le joueur enfant
Pour mettre à jour le lecteur enfant, vous utilisez un HTTP PATCH méthode. L'instruction curl suivante met à jour le poster biens. On suppose que vous avez défini le $EMBED_ID variable d'environnement de manière appropriée :
curl
--header "Content-Type: application/json"
--user $EMAIL
--request PATCH
--data '{
"media": {
"poster": {
"highres":"https://solutions.brightcove.com/bcls/assets/images/Water-Splashing.jpg"
}
}
}'
https://players.api.brightcove.com/v2/accounts/{account_id}/players/$PLAYER_ID/embeds/$EMBED_ID/configuration
La réponse fournit des informations de prévisualisation à la fois pour un preview_url et preview_embed_code code:
{
"preview_url": "https://preview-players.brightcove.net/1507807800001/668c5107-a80c-4940-8c17-279c01ce101c/be864624-8d85-4dfc-8fe6-4e9dd4c70417/index.html",
"preview_embed_code": "<iframe src='//preview-players.brightcove.net/1507807800001/668c5107-a80c-4940-8c17-279c01ce101c/be864624-8d85-4dfc-8fe6-4e9dd4c70417/index.html' allowfullscreen webkitallowfullscreen mozallowfullscreen></iframe>"
}
Publier un enfant joueur
Une fois le joueur enfant modifié, vous devrez le publier. Assurez-vous que le $EMBED_ID La variable d'environnement est définie et vous pouvez ensuite publier le lecteur enfant nouvellement modifié :
curl
--header "Content-Type: application/json"
--user $EMAIL
--request POST
https://players.api.brightcove.com/v2/accounts/{account_id}/players/$PLAYER_ID/embeds/$EMBED_ID/publish
La réponse fournit les informations vitales nécessaires pour utiliser le lecteur enfant, un peu comme le fait la publication d'un lecteur :
{
"id": "be864624-8d85-4dfc-8fe6-4e9dd4c70417",
"url": "https://players.brightcove.net/1507807800001/668c5107-a80c-4940-8c17-279c01ce101c_be864624-8d85-4dfc-8fe6-4e9dd4c70417/index.html",
"embed_code": "<iframe src='//players.brightcove.net/1507807800001/668c5107-a80c-4940-8c17-279c01ce101c_be864624-8d85-4dfc-8fe6-4e9dd4c70417/index.html' allowfullscreen webkitallowfullscreen mozallowfullscreen></iframe>",
"embed_in_page": "https://players.brightcove.net/1507807800001/668c5107-a80c-4940-8c17-279c01ce101c_be864624-8d85-4dfc-8fe6-4e9dd4c70417/in_page.embed"
}
Afficher les informations sur l'enfant
Vous pouvez utiliser le HTTP GET méthode pour récupérer les informations sur un enfant joueur. Un exemple d'instruction curl est :
curl
--header "Content-Type: application/json"
--user $EMAIL
--request GET
https://players.api.brightcove.com/v2/accounts/{account_id}/players/$PLAYER_ID/embeds
Une assez grande quantité de données JSON est renvoyée.
Supprimer les joueurs enfants
Vous pouvez également supprimer un joueur enfant en utilisant le DELETE méthode. Voici un exemple d'instruction curl pour supprimer un joueur enfant :
curl
--header "Content-Type: application/json"
--user $EMAIL
--request DELETE
https://players.api.brightcove.com/v2/accounts/{account_id}/players/$PLAYER_ID/embeds/$EMBED_ID
Bien sûr, cela n'affectera que le joueur enfant et non le joueur parent.
