Introduction
Les points de repère sont des emplacements spécifiés sur la chronologie de la vidéo. Lorsque la vidéo est lue, un événement est automatiquement diffusé à chaque fois qu'un point de repère est atteint - en utilisant l'API Player, vous pouvez écouter ces événements et prendre les mesures que vous souhaitez. De plus, vous pouvez lire toutes les informations de point de repère à partir des métadonnées vidéo stockées dans le lecteur mediainfo objet, ce qui vous permet de marquer les points de repère sur la chronologie de la vidéo d'une manière ou d'une autre si vous le souhaitez.
Il existe deux types de points de repère :
- Points de repère publicitaire : ils sont utilisés pour marquer les endroits où une demande de publicité doit être faite (si la vidéo et le lecteur sont activés pour la publicité).
- Points de repère de code : ils sont utilisés pour effectuer des actions à l'aide de l'API Player - certains usages typiques sont l'affichage d'une sorte d'appel à l'action (CTA) ou l'affichage d'une image ou d'un texte relatif au contenu vidéo, peut-être sous forme de superposition vidéo ou dans la page autour du lecteur.
Exemple d'application
Retrouvez tout le code associé à cet exemple dans ce référentiel GitHub.Voir le stylo Exemple d'API CMS : Ajouter des points de repère par Brightcove Learning Services ( @rcrooks1969 ) au Stylo de code.
Présentation de la mise
Vous pouvez ajouter des points de repère dans le module Studio Média. Vous pouvez également les ajouter à l'aide de l'API CMS, qui est la méthode que nous utiliserons dans cet exemple.
Méthode HTTP
Des points de repère peuvent être ajoutés lorsque vous créer la vidéo ou plus tard avec un demande de mise à jour. Dans cet exemple, nous les ajouterons à une vidéo existante en créant un mise à jour vidéo demande, ce qui signifie que vous utiliserez le PATCH méthode.
Point de terminaison
Le point de terminaison de la demande de mise à jour vidéo est :
https://cms.api.brightcove.com/v1/accounts/account_id/vidéos/id_vidéo
Corps de la demande
Le corps de la requête est un objet JSON qui peut contenir de nombreux éléments de métadonnées vidéo. Ici, nous allons simplement regarder le cue_points champ, qui est défini sur un tableau d'objets de point de repère, comme dans l'exemple suivant :
{
"cue_points": [
{
"name": "Ad Cue Point",
"type": "AD",
"time": 2.0,
"metadata": null,
"force_stop": false
},
{
"name": "Code Cue Point",
"type": "CODE",
"time": 4.0,
"metadata": "The metadata might be text or the url for an image to display",
"force_stop": true
}
]
}
Champs d'objet de point de repère
Vous trouverez ci-dessous une description des champs des objets de point de repère.
| Champ | Type | Obligatoire | Description |
|---|---|---|---|
name |
chaîne | non | Un nom arbitraire - cela peut être utile pour identifier un point de repère particulier dans votre code API Player |
type |
chaîne | Oui | Doit être AD ou CODE |
time |
numéro | Oui | Temps du point de repère en secondes à partir du début de la vidéo [1] |
metadata |
chaîne | non | Toute chaîne jusqu'à 128 caractères à un octet - il peut s'agir d'informations utiles à votre gestionnaire d'événements de point de repère, telles que le texte d'une superposition ou l'emplacement d'une image à afficher |
force_stop |
booléen | non | Si la vidéo doit être mise en pause lorsque le point de repère est atteint ( force_stop est ignoré par Brightcove Player et il n'est actuellement pas prévu de le prendre en charge, mais vous pouvez mettre la vidéo en pause manuellement dans votre gestionnaire d'événements de point de repère) |
Remarques
- [ 1] Techniquement, le point de repère est actif jusqu'à ce que le point de repère suivant soit atteint - par conséquent, dans le tableau de points de repère que vous pouvez récupérer à partir du lecteur Brightcove, vous verrez un
startTimeetendTimeainsi qu'à untimepour le point de repère.
Obtenir des informations d'authentification
Pour utiliser le CMS API vous aurez besoin des informations d'identification appropriées.
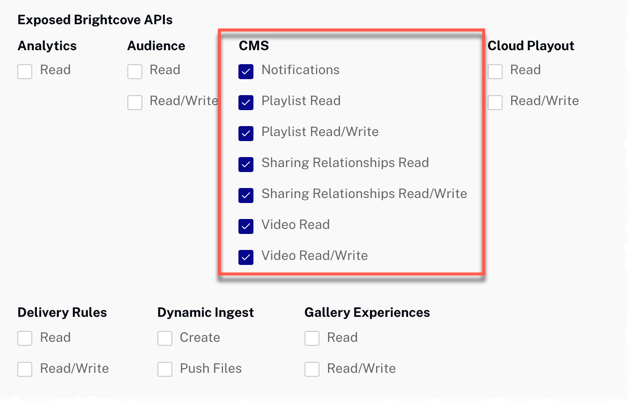
Dans la plupart des cas, le moyen le plus simple d'obtenir des informations d'identification consiste à utiliser la section Authentification de l'API Studio Admin (nécessite des autorisations d'administrateur sur votre compte). Voir Gestion des informations d'identification d'authentification API pour plus de détails. Dans la plupart des cas, vous souhaitez probablement simplement obtenir des autorisations pour tous CMS API opération:

Si les autorisations dont vous avez besoin ne sont pas disponibles dans Studio, ou si vous préférez les obtenir directement à partir de l'API OAuth, utilisez votre choix de Obtenir les informations d'identification du client documents énumérés ci-dessous. Quelle que soit l'option que vous choisissez, vous devrez demander les autorisations d'opération correctes. Les éléments suivants peuvent être utilisés avec cURL ou Postman pour obtenir toutes les autorisations pour l'API CMS :
"operations": [
"video-cloud/video/all",
"video-cloud/playlist/all",
"video-cloud/sharing-relationships/all",
"video-cloud/notifications/all"
]
Utilisation du CodePen
- Basculez l'affichage réel de l'application en cliquant sur le bouton Résultat bouton.
- Clique le HTML/CSS/JS pour afficher UN des types de code.
- Cliquez sur Modifier sur CodePen dans le coin supérieur droit pour insérer ce CodePen dans votre propre compte.
- Retrouvez tout le code associé à cet exemple dans ce référentiel GitHub.
Code proxy
Afin de créer votre propre version de l'exemple d'application sur cette page, vous devez créer et héberger votre propre proxy. (Les proxy utilisés par Brightcove Learning Services n'acceptent que les demandes des domaines Brightcove.) Un exemple de proxy, très similaire à celui que nous utilisons, mais sans les contrôles qui bloquent les demandes provenant de domaines non-BrightCove, peut être trouvé dans ce dépôt GitHub. Vous y trouverez également des instructions de base pour l'utiliser, ainsi qu'un guide plus détaillé sur la création d'applications autour du proxy dans Utilisation des API REST.
