Introduction
Des champs personnalisés peuvent être ajoutés aux vidéos dans le module Média, mais vous devez le faire un par un. L'exemple d'application ici vous permet d'ajouter un champ personnalisé à 10 vidéos à la fois (et peut être facilement modifié pour augmenter ce nombre ou même ajouter le champ personnalisé à toutes les vidéos du compte). L'application est assez simple. Le seul défi à la création d'une interface utilisateur pour les champs personnalisés est qu'ils peuvent prendre soit une simple chaîne pour une valeur, soit une sélection dans une liste de valeurs. Ce n'est cependant pas trop difficile à gérer, car vous pouvez facilement déterminer à partir des métadonnées du champ de quel type de champ il s'agit et afficher le champ de saisie approprié.
Exemple d'application
Code source
Tout le code associé à cet exemple peut être trouvé dans ce Dépôt Github.
Exemple d'application
Voir le stylo Exemple d'API CMS : Ajouter des champs personnalisés à plusieurs vidéos par Brightcove Learning Services (@rcrooks1969 ) au Stylo de code.
Obtenir des informations
Pour utiliser le CMS API vous aurez besoin des informations d'identification appropriées.
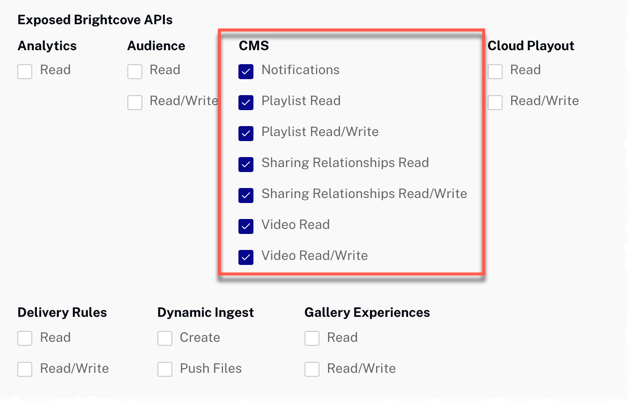
Dans la plupart des cas, le moyen le plus simple d'obtenir des informations d'identification consiste à utiliser la section Authentification de l'API Studio Admin (nécessite des autorisations d'administrateur sur votre compte). Voir Gestion des informations d'identification d'authentification API pour plus de détails. Dans la plupart des cas, vous souhaitez probablement simplement obtenir des autorisations pour tous CMS API opération:

Si les autorisations dont vous avez besoin ne sont pas disponibles dans Studio, ou si vous préférez les obtenir directement à partir de l'API OAuth, utilisez votre choix de Obtenir les informations d'identification du client documents énumérés ci-dessous. Quelle que soit l'option que vous choisissez, vous devrez demander les autorisations d'opération correctes. Les éléments suivants peuvent être utilisés avec cURL ou Postman pour obtenir toutes les autorisations pour l'API CMS :
"operations": [
"video-cloud/video/all",
"video-cloud/playlist/all",
"video-cloud/sharing-relationships/all",
"video-cloud/notifications/all"
]
Utilisation du CodePen
Voici quelques conseils pour utiliser efficacement le CodePen ci-dessus :
- Basculez l'affichage réel de l'application en cliquant sur le bouton Résultat bouton.
- Clique le HTML/CSS/JS pour afficher UN des types de code.
- Cliquez sur Modifier sur CodePen dans le coin supérieur droit pour insérer ce CodePen dans votre propre compte.
- Retrouvez tout le code associé à cet exemple dans ce référentiel GitHub.
Code proxy
Afin de créer votre propre version de l'exemple d'application sur cette page, vous devez créer et héberger votre propre proxy. (Les proxy utilisés par Brightcove Learning Services n'acceptent que les demandes des domaines Brightcove.) Un exemple de proxy, très similaire à celui que nous utilisons, mais sans les contrôles qui bloquent les demandes provenant de domaines non-BrightCove, peut être trouvé dans ce dépôt GitHub. Vous y trouverez également des instructions de base pour l'utiliser, ainsi qu'un guide plus détaillé sur la création d'applications autour du proxy dans Utilisation des API REST.
