Introduction
Les propriétés que vous pouvez définir dans la configuration du lecteur sont détaillées ci-dessous (et répertoriées dans la navigation de gauche) en commençant par identifiant de compte. Ce document contient également des informations sur la façon d'afficher et de configurer les valeurs de propriété.
Voir la configuration
Il existe de nombreuses façons d'afficher la configuration du lecteur, détaillées dans cette section.
Utilisation de Studio
Vous pouvez utiliser Studio pour afficher la configuration JSON du lecteur. L'étape suivante détaille le processus :
- Ouvrez le JOUEURS module et localisez le lecteur dont vous souhaitez visualiser la configuration.
- Cliquez sur le lien correspondant au lecteur pour ouvrir ses propriétés.
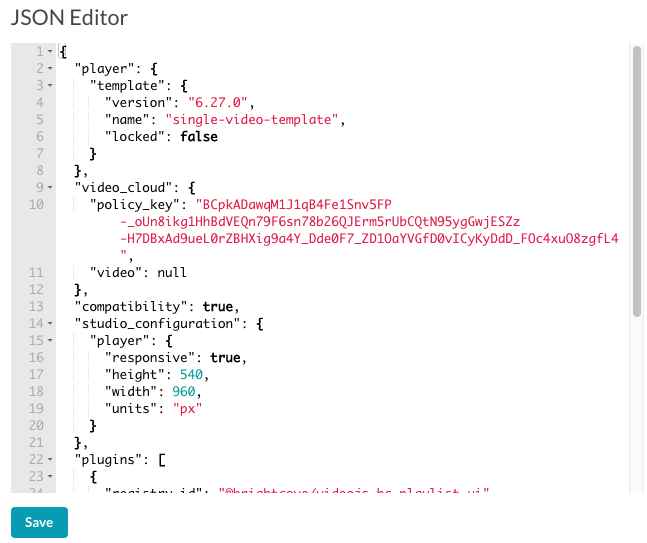
- Cliquez sur JSON Editor dans le menu de navigation de gauche.
- Vous pouvez afficher la configuration du lecteur, semblable à ce qui suit :

Parcourir à l'aide config.json
Une instance de la configuration du nouveau lecteur Brightcove est stockée dans un fichier JSON. Vous pouvez voir ce fichier JSON, ou des parties de celui-ci, de plusieurs manières.
Une façon d'afficher la configuration du lecteur consiste à modifier l'URL du lecteur qui ne se termine pas par index.html à config.json. Par exemple :
https://players.brightcove.net/1507807800001/HJyMlHiuZ_default/config.json
Certaines propriétés de la configuration du lecteur définissent les éléments suivants :
- Le nom et la version du joueur
- La ou les vidéos que le lecteur va lire
- Le compte auquel appartient le joueur
- L'identifiant du joueur
- Tous les plugins que le joueur peut utiliser, ainsi que les URL pour les emplacements du code du plugin
- Une affiche à afficher avant la lecture vidéo
Un exemple de fichier de configuration de lecteur, pour un lecteur de l'étape par étape : Gestion des joueurs, est la suivante :
{
"player": {
"template": {
"version": "0.9.5",
"name": "single-video-template"
}
},
"media": {
"poster": {
"highres": "https://solutions.brightcove.com/bcls/assets/images/Tiger.jpg"
},
"sources": [{
"type": "application/x-mpegURL",
"src": "https://solutions.brightcove.com/bcls/assets/videos/Tiger.m3u8"
}, {
"type": "video/mp4",
"src": "https://solutions.brightcove.com/bcls/assets/videos/Tiger.mp4"
}]
},
"scripts": [
"https://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.js"
],
"stylesheets": [
"https://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.css"
],
"plugins": [{
"name": "firstPlugin"
}],
"account_id": "1507807800001",
"player_id": "54ade2f3-3b51-4a6b-bc87-32b9a0b81384",
"embed_id": "default"
}
{
"media": {
"poster": {
"highres": "https://solutions.brightcove.com/bcls/assets/images/Tiger.jpg"
},
"sources": [{
"type": "application/x-mpegURL",
"src": "https://solutions.brightcove.com/bcls/assets/videos/Tiger.m3u8"
}, {
"type": "video/mp4",
"src": "https://solutions.brightcove.com/bcls/assets/videos/Tiger.mp4"
}]
},
"video_cloud": {
"video": "4093372393001",
"policy_key": "BCpkADawqM2FnBS3InxzDxU4bd4otJdHKvexlXfhs_XgSj3jmBHAsV2xANIvSPd4KiakMbiQM5oYJPopOcJD7vNnPWGPGsnXCO3_ZGdjPmur53WV_a4JUPWHCLt5oiyekN44i24jZzHMB6hT"
},
"player": {
"template": {
"name": "single-video-template",
"version": "6.5.0"
}
},
"scripts": ["https://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.js"],
"stylesheets": ["https://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.css"],
"plugins": [{
"name": "firstPlugin"
}]
}
Être avec {player_id}/configuration point final
Vous pouvez récupérer les mêmes informations que celles affichées en utilisant le HTTP GET méthode. En utilisant GET avec le /{player_id}/configuration point de terminaison, vous pouvez récupérer les informations de configuration du lecteur publié . Un exemple d'instruction curl, et le JSON récupéré est montré ici :
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request GET \
https://players.api.brightcove.com/v2/accounts/{account_id}/players/{player_id}/configuration
{
"player": {
"template": {
"version": "0.9.5",
"name": "single-video-template"
}
},
"media": {
"poster": {
"highres": "https://solutions.brightcove.com/bcls/assets/images/Tiger.jpg"
},
"sources": [{
"type": "application/x-mpegURL",
"src": "https://solutions.brightcove.com/bcls/assets/videos/Tiger.m3u8"
}, {
"type": "video/mp4",
"src": "https://solutions.brightcove.com/bcls/assets/videos/Tiger.mp4"
}]
},
"scripts": ["https://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.js"],
"stylesheets": ["https://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.css"],
"plugins": [{
"name": "firstPlugin"
}]
}
{
"media": {
"poster": {
"highres": "https://solutions.brightcove.com/bcls/assets/images/Tiger.jpg"
},
"sources": [{
"type": "application/x-mpegURL",
"src": "https://solutions.brightcove.com/bcls/assets/videos/Tiger.m3u8"
}, {
"type": "video/mp4",
"src": "https://solutions.brightcove.com/bcls/assets/videos/Tiger.mp4"
}]
},
"video_cloud": {
"video": "4093372393001",
"policy_key": "BCpkADawqM2FnBS3InxzDxU4bd4otJdHKvexlXfhs_XgSj3jmBHAsV2xANIvSPd4KiakMbiQM5oYJPopOcJD7vNnPWGPGsnXCO3_ZGdjPmur53WV_a4JUPWHCLt5oiyekN44i24jZzHMB6hT"
},
"player": {
"template": {
"name": "single-video-template",
"version": "6.5.0"
}
},
"scripts": ["https://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.js"],
"stylesheets": ["https://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.css"],
"plugins": [{
"name": "firstPlugin"
}]
}
GET méthode {player_id} point final
La GET méthode HTTP utilisée avec le /{player_id} point de terminaison est le moyen de récupérer des informations complètes sur le lecteur. Cette approche donne un surensemble de configuration de joueur que vous venez de voir. Vous pouvez penser à ce point de terminaison qui vous montre des informations de configuration "au niveau supérieur" et inclut des informations de configuration actuelles pour les versions de prévisualisation et de lecteur publié. Un exemple d'instruction curl, et le JSON récupéré est montré ici :
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request GET \
https://players.api.brightcove.com/v2/accounts/{account_id}/players/{player_id}
{
"id": "HJyMlHiuZ",
"name": "Video Cloud CURL 10 March",
"branches": {
"preview": {
"configuration": {
"plugins": [{
"name": "firstPlugin"
}],
"stylesheets": ["https://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.css"],
"scripts": ["https://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.js"],
"player": {
"template": {
"version": "6.5.0",
"name": "single-video-template"
}
},
"video_cloud": {
"policy_key": "BCpkADawqM2FnBS3InxzDxU4bd4otJdHKvexlXfhs_XgSj3jmBHAsV2xANIvSPd4KiakMbiQM5oYJPopOcJD7vNnPWGPGsnXCO3_ZGdjPmur53WV_a4JUPWHCLt5oiyekN44i24jZzHMB6hT",
"video": "4093372393001"
},
"media": {
"sources": [{
"src": "https://solutions.brightcove.com/bcls/assets/videos/Tiger.m3u8",
"type": "application/x-mpegURL"
}, {
"src": "https://solutions.brightcove.com/bcls/assets/videos/Tiger.mp4",
"type": "video/mp4"
}],
"poster": {
"highres": "https://solutions.brightcove.com/bcls/assets/images/Tiger.jpg"
}
}
},
"video_cloud": {
"aspect_ratio_height": "9",
"aspect_ratio_width": "16",
"video_id": "4093372393001",
"poster_image_url": "https://brightcove.vo.llnwd.net/e1/pd/1507807800001/1507807800001_4093546643001_7c09c5bb-7643-414d-81da-847a7e5e3654-AWSAccessKeyId-AKIAJWBBMGHEBQ6SISMA-Expires-1425580379-Signature-h4xCk8Zf9xH-2Be779r9ltwGI7Jzg-3D-vs.jpg?pubId=1507807800001&videoId=4093372393001"
},
"updated_at": "2017-08-23T18:09:52.590Z",
"template_updated_at": "2017-08-23T17:48:55.615Z",
"preview_url": "https://preview-players.brightcove.net/v1/accounts/1507807800001/players/HJyMlHiuZ/preview/embeds/default/master/index.html"
},
"master": {
"configuration": {
"media": {
"poster": {
"highres": "https://solutions.brightcove.com/bcls/assets/images/Tiger.jpg"
},
"sources": [{
"type": "application/x-mpegURL",
"src": "https://solutions.brightcove.com/bcls/assets/videos/Tiger.m3u8"
}, {
"type": "video/mp4",
"src": "https://solutions.brightcove.com/bcls/assets/videos/Tiger.mp4"
}]
},
"video_cloud": {
"video": "4093372393001",
"policy_key": "BCpkADawqM2FnBS3InxzDxU4bd4otJdHKvexlXfhs_XgSj3jmBHAsV2xANIvSPd4KiakMbiQM5oYJPopOcJD7vNnPWGPGsnXCO3_ZGdjPmur53WV_a4JUPWHCLt5oiyekN44i24jZzHMB6hT"
},
"player": {
"template": {
"name": "single-video-template",
"version": "6.5.0"
}
},
"scripts": ["https://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.js"],
"stylesheets": ["https://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.css"],
"plugins": [{
"name": "firstPlugin"
}]
},
"video_cloud": {
"poster_image_url": "https://brightcove.vo.llnwd.net/e1/pd/1507807800001/1507807800001_4093546643001_7c09c5bb-7643-414d-81da-847a7e5e3654-AWSAccessKeyId-AKIAJWBBMGHEBQ6SISMA-Expires-1425580379-Signature-h4xCk8Zf9xH-2Be779r9ltwGI7Jzg-3D-vs.jpg?pubId=1507807800001&videoId=4093372393001",
"video_id": "4093372393001",
"aspect_ratio_width": "16",
"aspect_ratio_height": "9"
},
"updated_at": "2017-08-23T18:10:11.843Z",
"template_updated_at": "2017-08-23T17:48:55.622Z",
"preview_url": "https://preview-players.brightcove.net/v1/accounts/1507807800001/players/HJyMlHiuZ/master/embeds/default/master/index.html"
}
},
"created_at": "2017-08-23T17:48:55.615Z",
"accountId": "1507807800001",
"embed_count": 1,
"url": "https://players.brightcove.net/1507807800001/HJyMlHiuZ_default/index.html"
}
{
"account_id": "1507807800001",
"branches": {
"preview": {
"configuration": {
"plugins": [{
"name": "firstPlugin"
}],
"stylesheets": ["https://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.css"],
"scripts": ["https://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.js"],
"player": {
"template": {
"version": "1.5.0",
"name": "single-video-template"
}
},
"video_cloud": {
"policy_key": "BCpkADawqM3ClR-sni6Tc0sFppBHaE91MRyLjE8kUwQjOkXjmK-b2R9fN3IuOnRf_4uuV2LSFwT3eeKUxgYU75eT0c20JEnUKpKU6L-oyjn81zE_P1NF0HJBZiyXyqtHcAdvTpTb29d4S-BH",
"video": "3495887198001"
}
},
"video_cloud": {
"aspect_ratio_height": "14",
"aspect_ratio_width": "25",
"video_id": "3495887198001",
"poster_image_url": "https://brightcove.vo.llnwd.net/e1/pd/1507807800001/1507807800001_3495968128001_humbles-scrappy-statue2-vs.jpg?pubId=1507807800001"
},
"updated_at": "2014-10-23T14:33:21.107Z",
"preview_url": "https://preview-players.brightcove.net/v1/accounts/1507807800001/players/a90a8479-9831-46f6-9eab-90efc7fb9c6b/preview/embeds/default/master/index.html"
},
"master": {
"configuration": {
"video_cloud": {
"video": "3495887198001",
"policy_key": "BCpkADawqM3ClR-sni6Tc0sFppBHaE91MRyLjE8kUwQjOkXjmK-b2R9fN3IuOnRf_4uuV2LSFwT3eeKUxgYU75eT0c20JEnUKpKU6L-oyjn81zE_P1NF0HJBZiyXyqtHcAdvTpTb29d4S-BH"
},
"player": {
"template": {
"name": "single-video-template",
"version": "1.5.0"
}
},
"scripts": ["https://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.js"],
"stylesheets": ["https://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.css"],
"plugins": [{
"name": "firstPlugin"
}]
},
"video_cloud": {
"poster_image_url": "https://brightcove.vo.llnwd.net/e1/pd/1507807800001/1507807800001_3495968128001_humbles-scrappy-statue2-vs.jpg?pubId=1507807800001",
"video_id": "3495887198001",
"aspect_ratio_width": "25",
"aspect_ratio_height": "14"
},
"updated_at": "2014-10-23T14:33:41.201Z",
"preview_url": "https://preview-players.brightcove.net/v1/accounts/1507807800001/players/a90a8479-9831-46f6-9eab-90efc7fb9c6b/master/embeds/default/master/index.html"
}
},
"id": "a90a8479-9831-46f6-9eab-90efc7fb9c6b",
"name": "1031+on+Oct+23",
"created_at": "2014-10-23T14:32:21.384Z",
"embed_count": 1,
"url": "https://players.brightcove.net/1507807800001/a90a8479-9831-46f6-9eab-90efc7fb9c6b_default/index.html"
}
Définir le nom/description
Pour modifier la configuration du lecteur, vous utilisez le /{account_id}/players/{player_id}/configuration point de terminaison, et c'est l'accent mis sur ce document. Il y a cependant deux propriétés que vous modifiez en utilisant uniquement le /{account_id}/players/{player_id} point de terminaison. Ces deux propriétés sont name et description.
Noter la name vous entrez pour le joueur est retourné comme player_name quand vous obtenez la configuration en mettant config.json à la fin de l'URL d'aperçu du lecteur (elle est renvoyée sous la forme name lorsque vous obtenez la configuration via l'API Player Management. Mais vous devez utiliser name lorsque vous créez ou mettez à jour le lecteur.
Le premier bloc de code montre un exemple d'instruction curl qui modifie le comportement d'un joueur name et description. Notez que la réponse JSON montre que les versions d'aperçu du lecteur sont générées par la méthode PATCH, vous devrez donc publier le lecteur pour obtenir les versions optimisées.
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
"name": "My New Player Name",
"description": "My new player description"
}' \
https://players.api.brightcove.com/v2/accounts/{account_id}/players/{player_id}/configuration
{
"id": "62da9b4d-b8aa-45d5-ba46-f77eac9c9059",
"preview_url": "https://preview-players.brightcove.net/v1/accounts/1507807800001/players/62da9b4d-b8aa-45d5-ba46-f77eac9c9059/preview/embeds/default/master/index.html",
"preview_embed_code": "<iframe src='//preview-players.brightcove.net/v1/accounts/1507807800001/players/62da9b4d-b8aa-45d5-ba46-f77eac9c9059/preview/embeds/default/master/index.html' allowfullscreen webkitallowfullscreen mozallowfullscreen></iframe>"
}
Définition des valeurs
Vous pouvez définir les valeurs de configuration du lecteur en utilisant n'importe quel outil qui émet des appels de méthode HTTP OU en utilisant le Éditeur JSON qui fait partie de Studio's JOUEURS module. L'outil curl peut être utilisé, et des exemples d'instructions affichés dans l' étape étape par étape : Gestion des joueurs et l'utilisation d'AJAX expliquée dans de nombreux Exemples de lecteur Brightcove.
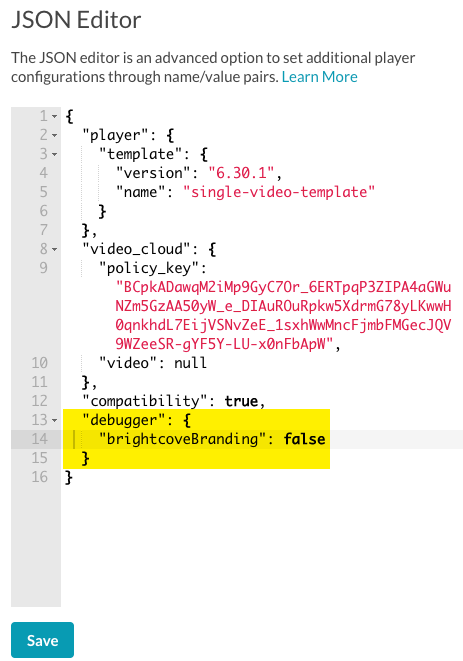
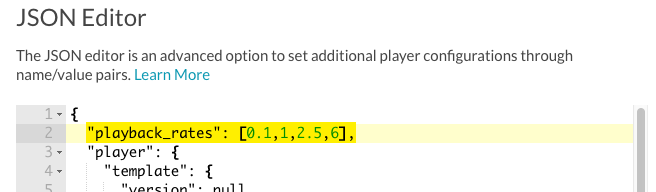
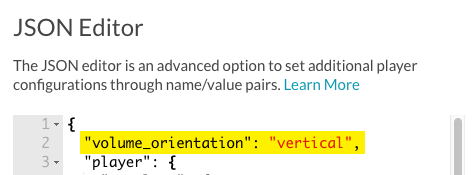
Un exemple de changement en utilisant le Éditeur JSON est montré ici :

Assurez-vous d'enregistrer vos modifications après avoir modifié la configuration JSON du lecteur.
Configuration des propriétés
Certaines propriétés de configuration sont définies par le service de gestion des lecteurs et ne sont pas modifiables. Ce sont:
- identifiant de compte
- player_id
- id_embed
Toutes les autres propriétés détaillées ci-dessous sont modifiables.
Les détails sur les propriétés suivent. Vous pouvez utiliser la liste ci-dessous pour accéder rapidement à des propriétés spécifiques.
- identifiant de compte
- ad_config_id
- ad_failover
- ID d'application
- avance automatique
- lecture automatique
- base_url
- points d'arrêt
- origine croisée
- css
- débogueur
- quai
- id_embed
- les erreurs
- éclat
- plein écranContrôle
- hls
- inactif
- langue
- langues
- boucle
- médias
- en sourdine
- picture_in_picture_control
- taux_de_lecture
- joueur
- Bouton jouer
- player_id
- nom de joueur
- joue en ligne
- listes de lecture
- plugins
- précharge
- query_string_to_window
- répéter
- réactif
- scripts
- peau
- feuilles de style
- techOrder
- version
- Video_Cloud
- orientation_volume
- vttjs
- wait_for_ad_block_detect
identifiant de compte
L'identifiant du compte Video Cloud associé au lecteur. Cette valeur ne peut pas être modifié.
ad_config_id
ad_config_id informations:
- Type de données : chaîne
- Défaut :
undefined - ID de configuration d'annonce SSAI de livraison dynamique. En plus d'être défini dans la configuration du lecteur, il peut être défini au moment de l'exécution via le paramètre de chaîne de requête adConfigId pour les lecteurs iframe ou l'attribut data-ad-config-id pour les lecteurs intégrés. L'un ou l'autre remplacera toute valeur dans la configuration du lecteur.
ad_failover
ad_failover informations:
- Type de données : booléen
- Défaut :
undefined - Définissez sur true pour activer le comportement de basculement publicitaire. Il s'agit d'une configuration en plusieurs parties qui dépend de :
- Les plugins IMA3 et SSAI doivent être configurés sur le lecteur.
- Un
ad_config_iddevrait être disponible, sinon les annonces SSAI ne sont pas disponibles.
ID d'application
application_id informations:
- Type de données : chaîne
- Défaut :
undefined - L'ID d'application est utilisé pour différencier les utilisations multiples d'un seul joueur dans les métriques. Il est invisible pour l'utilisateur.
avance automatique
autoadvance informations:
- Type de données : chaîne
- Par défaut : Non activé initialement
- Utilisé avec les listes de lecture et définit le comportement d'avance automatique de la liste de lecture.
Pour plus d'informations, consultez le Listes de lecture section ci-dessous, ainsi que les API de liste de lecture document.
lecture automatique
autoplay informations:
- Type de données : booléen ou chaîne
- Par défaut :
false - Indique que le joueur doit commencer à jouer immédiatement, sur les plates-formes où cela est autorisé.
Si autoplay est défini sur une valeur booléenne, le comportement de lecture automatique natif du navigateur est utilisé. S'il est défini sur l'une des trois valeurs de chaîne valides suivantes, ce qui suit se produit :
play: Le joueur essaiera manuellement d'appeler la lecture.muted: Le joueur éteindra manuellement le joueur et appelle la lecture.any: Le joueur essaiera d'abord d'appeler le jeu. Si cela échoue, coupez le lecteur et appelez la lecture.
Si l'un des éléments ci-dessus échoue, le joueur affiche le « Big Play Button » comme si la lecture automatique était définie sur false.
Ce qui suit montre une instruction curl pour définir le autoplay valeur:
Exemple d'utilisation de valeurs booléennes
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
"autoplay": true
}' \
https://players.api.brightcove.com/v2/accounts/{account_id}/players/{player_id}/configuration
Exemple d'utilisation de valeurs de chaîne
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
"autoplay": "muted"
}' \
https://players.api.brightcove.com/v2/accounts/{account_id}/players/{player_id}/configuration
La lecture automatique d'une vidéo peut être une situation complexe. Voir le Considérations sur la lecture automatique document pour plus de détails.
points d'arrêt
breakpoints informations:
- Type de données : Objet
- Par défaut : Les points d'arrêt par défaut sont :
- Lorsqu'il est utilisé avec le sensible option, définit des points d'arrêt qui configureront la façon dont les noms de classe sont basculés sur le lecteur pour ajuster l'interface utilisateur en fonction des dimensions du joueur.
Nom du cours Plage de largeur vjs-layout-minuscule 0-210 vjs-layout-x-small 211-320 vjs-layout-small 321-425 vjs-layout-support 426-768 vjs-layout-large 769-1440 vjs-layout-x-large 1441-2560 vjs-layout-énorme 2561+
Bien que les noms de classe ne puissent pas être modifiés, les plages de largeur peuvent être configurées via un objet comme celui-ci :
breakpoints: {
tiny: 300,
xsmall: 400,
small: 500,
medium: 600,
large: 700,
xlarge: 800,
huge: 900
}
- Les clés de l'objet points d'arrêt sont dérivées des noms de classe associés en supprimant le
vjs-layout-préfixe et tout-personnages. - Les valeurs de l'objet points d'arrêt définissent la largeur maximale d'une plage.
- Toutes les clés n'ont pas besoin d'être définies. Vous pouvez facilement remplacer un seul point d'arrêt en passant un objet avec une paire clé/valeur. Les points d'arrêt personnalisés seront fusionnés avec les points d'arrêt par défaut lors de la création du lecteur.
Lorsque la taille du joueur change, les points d'arrêt fusionnés seront inspectés dans l'ordre de taille jusqu'à ce qu'un point d'arrêt correspondant soit trouvé. Le nom de classe associé à ce point d'arrêt sera ajouté en tant que classe au lecteur. La classe du point d'arrêt précédent sera supprimée.
origine croisée
crossorigin informations:
- Type de données : booléen
- Valeur par défaut : false
- Si vrai , le sous-jacent < vidéo> élément aura crossorigin="anonyme". Cela signifie que toutes les vidéos ou pistes de texte insérées dans le lecteur doivent comporter des en-têtes CORS.
Remplacements de couleur CSS
Il existe trois propriétés qui peuvent être utilisées pour remplacer les couleurs dans le lecteur. Il s'agit de :
- :
controlColorLa couleur des boutons et du texte (par exemple, la position de la tête de lecture et la durée de la vidéo) - :
controlBarColorLa couleur de fond de la barre de contrôle et le gros bouton Play - :
progressColorLa couleur de la barre de progression
Toute couleur CSS valide (y compris les couleurs hexadécimales, par exemple) est une valeur acceptable pour ces propriétés.
Voici une instruction curl pour définir les trois propriétés CSS sur vert, suivie d'une capture d'écran affichant les résultats :
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
"css": {
"controlColor": "green",
"controlBarColor": "green",
"progressColor": "green"
}
}' \
https://players.api.brightcove.com/v2/accounts/{account_id}/players/{player_id}/configuration

débogueur
Le débogueur affiche les informations du joueur dans une fenêtre modale. Voir le Modalité d'information du joueur document pour une information complète.
quai
dock informations:
- Type de données : booléen
- Valeur par défaut : true
- Si explicitement
false, le joueur n'inclura pas le soi-disant quai où le titre et la description de la vidéo peuvent être affichés.
id_embed
embed_id informations:
- Type de données : chaîne
- Défaut :
undefined - L'ID d'intégration de Video Cloud associé à ce lecteur. Si la valeur est
defaultcela signifie que le joueur n'est pas un enfant joueur. Si la valeur n'est pasdefault, c'est une valeur représentant le parent du joueur.
les erreurs
errors informations:
- Type de données : Objet ou booléen
- Valeur par défaut : true
- Réglage explicite
falseempêchera le joueur d'inclure videojs-erreurs , qui est le plugin de messages d'erreur. Si cette valeur est fausse, le lecteur n'affichera pas de messages d'erreur détaillés aux téléspectateurs lorsqu'une erreur se produit. Les erreurs qui empêchent la lecture apparaissent toujours dans la console du développeur web.
éclat
flash informations:
- Type de données : Objet
- Défaut :
undefined - Peut être utilisé pour fournir des options Flash personnalisées à Video.js.
plein écranContrôle
fullscreenControl informations:
- Type de données : booléen
- Valeur par défaut : true
- Indique si le contrôle plein écran doit être affiché dans la barre de contrôle
Ce qui suit montre une instruction curl pour définir le fullscreenControl valeur:
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
"autoplay": true,
"fullscreenControl": false
}' \
https://players.api.brightcove.com/v2/accounts/{account_id}/players/{player_id}/configuration
Les deux captures d'écran suivantes montrent le lecteur avec et sans le contrôle plein écran :


hls
hls informations:
- Type de données : Objet ou booléen
- Défaut :
{} - Si
false, le lecteur n'inclura pas videojs-http-streaming. Sinon, un objet sera passé comme options pour videojs-http-streaming.
Joueur inactif
Il est possible de rendre les joueurs inactifs. Vous souhaiterez peut-être faire cela pour qu'un lecteur arrête de diffuser du contenu, mais qu'une erreur 404 n'apparaisse pas si un lecteur supprimé est parcouru.
Pour désactiver un lecteur, réglez le player des champs inactive propriété à true , comme suit:
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
"player": {
"inactive": true
}
}' \
https://players.api.brightcove.com/v2/accounts/{account_id}/players/{player_id}/configuration
Bien sûr, si vous souhaitez activer le joueur, vous pouvez définir la inactive propriété sur false.
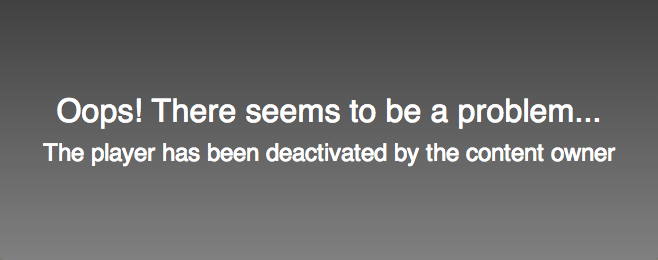
Une fois le lecteur désactivé, si un utilisateur parcourt le lecteur, le message suivant apparaîtra :

langue
language informations:
- Type de données : chaîne
- Défaut :
undefined - Peut être fourni pour régler le
langattribut de la<html>élément.
langues
languages informations:
- Type de données : Tableau de chaîne
- Défaut :
undefined - Peut être un tableau de chaînes qui entraînera l'inclusion des langues spécifiées dans le lecteur. Les seules langues valides sont celles incluses dans Video.js. Voir le Localisation de Brightcove Player document pour plus d'informations.
boucle
loop informations:
- Déclenchez la vidéo dès qu'elle se termine.
médias
Les media La propriété a des propriétés enfants, comme indiqué dans le tableau suivant.
| Propriété | Type de données | Description |
|---|---|---|
| src | chaîne |
|
| sources | tableau d'objets |
|
| titre | chaîne |
|
| poster.highres | chaîne |
|
| hauteur | chaîne |
|
| largeur | chaîne |
|
| pistes | déployer |
|
Dans le JSON suivant, vous pouvez voir un media propriété contenant :
- Une propriété poster.highres
- Propriété sources contenant deux objets source, l'un pour une vidéo HLS et l'autre pour une vidéo MP4
"media": {
"poster": {
"highres": "https://solutions.brightcove.com/bcls/assets/images/Tiger.jpg"
},
"sources": [{
"type": "application/x-mpegURL",
"src": "https://solutions.brightcove.com/bcls/assets/videos/Tiger.m3u8"
}, {
"type": "video/mp4",
"src": "https://solutions.brightcove.com/bcls/assets/videos/Tiger.mp4"
}]
},
La source sélectionnée pour la lecture est déterminée par l'ordre vidéo que vous avez configuré et les capacités du navigateur et de l'appareil sur lequel le lecteur est chargé. Si vous n'avez pas modifié les valeurs par défaut et que HLS est pris en charge de manière native, le lecteur vérifiera si l'une des sources pointe vers des vidéos HLS et sélectionnera la première qu'il trouve. Si HLS n'est pas pris en charge nativement ou si aucune source vidéo HLS n'a été spécifiée, la lecture HTML sera ensuite tentée. Comme précédemment, la première source jouable sera sélectionnée. Si les deux premières tentatives de lecture de la vidéo échouent, le repli Flash sera tenté.
Pour résumer, l'ordre de lecture spécifie votre support de lecture préféré, puis chaque option configurée essaie toutes les sources disponibles et utilise la première qu'elle sait lire.
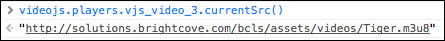
Vous pouvez voir quelle source joue en utilisant la currentSrc() fonction. La capture d'écran suivante montre l'utilisation de la fonction dans une console de navigateur.

en sourdine
muted informations:
- Type de données : booléen
- Valeur par défaut : false
- Détermine si le son est coupé lorsque le lecteur se charge.
picture_in_picture_control
picture_in_picture_control informations:
- Type de données : booléen
- Valeur par défaut : true
- Indique si le contrôle d'image dans l'image intégré doit être affiché dans la barre de contrôle.
taux_de_lecture
playback_rates informations:
- Type de données : baie
- Par défaut : Aucune
- Tableau des taux de lecture à afficher dans le contrôle du taux de lecture.
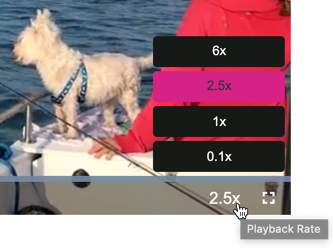
Les valeurs sont lues puis présentées dans un contrôle de vitesse de lecture dans la barre de contrôle du lecteur.

Vous pouvez utiliser Studio ou curl pour modifier la valeur de la propriété :

curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
"playback_rates": [0.1,1,2.5,6]
}' \
https://players.api.brightcove.com/v2/accounts/{account_id}/players/{player_id}/configuration
joueur
player informations:
- Type de données : Objet
- Par défaut : Remplir avec des informations spécifiques au joueur
- Contient diverses métadonnées sur ce lecteur, par exemple
inactiveettemplate.version.
Bouton jouer
play_button informations:
- Type de données : Objet
- Les propriétés suivantes peuvent être modifiées via la configuration du lecteur :
Propriété Type Effet flotter chaîne glowoudarken; la valeur par défaut est le rose / la couleur de progressionfaçonner chaîne squareourectangle; par défaut est un cercleposition chaîne topLeftoutopRight; la valeur par défaut est le centre
player_id
player_id informations:
- Type de données : chaîne
- L'identifiant du lecteur Video Cloud associé à un lecteur
player_name
player_name informations:
- Type de données : chaîne
- Le nom du lecteur Video Cloud associé à un lecteur - remarque : le
namevous entrez pour le joueur est retourné commeplayer_namequand vous obtenez la configuration en mettantconfig.jsonà la fin de l'URL d'aperçu du lecteur (elle est renvoyée sous la formenamelorsque vous obtenez la configuration via l'API Player Management. Mais vous devez utilisernamelorsque vous créez ou mettez à jour le lecteur.
joue en ligne
playsinline informations:
- Type de données : booléen
- Valeur par défaut : false
- Active le lecteur pour la lecture en ligne (nécessaire pour la lecture sur certains appareils).
Listes de lecture
Il existe maintenant deux implémentations de listes de lecture différentes, détaillées dans le document Utilisation des listes de lecture . La valeur par défaut est la version 3. Les informations de configuration des deux versions sont détaillées ici.
Les deux configurations montreront comment définir les éléments suivants :
autoadvance: Nombre entier assigné en secondes à retarder avant le chargement de la vidéo suivante dans la liste de lecture ; valeur de0attribué ne causera aucune attente entre les vidéos ; valeur denullattribué n'entraînera aucune avance automatique.playOnSelect: AttribuétrueAinsi, lorsque vous cliquez sur un élément du menu de la liste de lecture, la vidéo sera lue lorsqu'elle sera chargée, même si la vidéo précédente dans le lecteur a été mise en pause.
Liste de lecture version 3 (par défaut)
Pour configurer des listes de lecture à l'aide du plugin version 3, vous utilisez le registre des plugins. Voici une instruction curl pour configurer l'utilisation du plugin Playlist version 3 :
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request POST \
--data '{
"name": "Plugin Registry Test Player",
"configuration": {
"video_cloud": {
"video": "4093372393001"
},
"plugins": [
{
"registry_id": "@brightcove/videojs-bc-playlist-ui",
"version": "3.x"
}
]
}
}' \
https://players.api.brightcove.com/v2/accounts/{account_id}/players
Consultez le document Greffe de Plugin pour plus d'informations sur son utilisation et ses avantages.
Pour régler le playOnSelect et autoadvance Les options lors de la création du lecteur utilisent les éléments suivants:
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request POST \
--data '{
"name": "Plugin Registry Test Player",
"configuration": {
"video_cloud": {
"video": "4093372393001"
},
"plugins": [
{
"registry_id": "@brightcove/videojs-bc-playlist-ui",
"version": "3.x",
"options": {
"playOnSelect": true
}
}
],
"autoadvance": 2
}
}' \
https://players.api.brightcove.com/v2/accounts/{account_id}/players
Playlist Version 1 (Héritage)
En plus de autoadvance et playOnSelect deux autres propriétés qui permettent de paramétrer l'utilisation des playlists version 1. Il s'agit de :
playlist: Attribuétruepour qu'un joueur utilise des listes de lecture.- :
adjustedAttribuétruepour que le lecteur ajuste les dimensions du lecteur pour la liste de lecture.
Voici une instruction curl pour définir trois des propriétés liées à la liste de lecture :
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
"playlist": true,
"autoadvance": 2,
"studio_configuration": {
"player": {
"adjusted": true,
"height": "",
"width": ""
}
}
}' \
https://players.api.brightcove.com/v2/accounts/{account_id}/players/{player_id}/configuration
Mettre en place playOnSelect pour les listes de lecture version 1, utilisez l'instruction curl suivante :
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
{"playOnSelect": true}
}' \
https://players.api.brightcove.com/v2/accounts/{account_id}/players/{player_id}/configuration
Déterminer par programme si le joueur contient une liste de lecture
Si vous utilisez JavaScript dans une page contenant un lecteur et que vous souhaitez vérifier si un plug-in de liste de lecture est utilisé, vous pouvez utiliser les éléments suivants :
player.hasPlugin('playlist')
Si vous vérifiez la présence d'un plugin de playlist, et non dans une page avec un lecteur (par exemple lors de la vérification d'une liste de lecteurs à utiliser avec un connecteur), vous devez utiliser un processus un peu plus compliqué. Vous devez lire la configuration du lecteur, puis vérifier si le plug-ins section du JSON du lecteur contient "nom": "bcPlaylistUi". Une solution pour cette tâche est la suivante :
var theJSON = {},
pluginAra = [],
ifFound = [],
theJSONString =
'{"account_id":"1507807800001","autoadvance":0,"autoplay":false,"embed_id":"default","fullscreenControl":true,"id":"r1fbqySRZ","player":{"inactive":false,"template":{"locked":false,"name":"single-video-template","version":"6.8.3","version_alias":null}},"player_id":"r1fbqySRZ","player_name":"playlist v2 junk","playlist":true,"plugins":[{"injected_version":"2.1.2","name":"bcPlaylistUi","options":{"playOnSelect":true},"registry_id":"@brightcove/videojs-bc-playlist-ui","version":"2.x"}],"preload":"metadata","scripts":["//players.brightcove.net/videojs-bc-playlist-ui/2.1.2/videojs-bc-playlist-ui.min.js"],"studio_configuration":{"player":{"adjusted":true,"height":150,"width":300}},"stylesheets":["//players.brightcove.net/videojs-bc-playlist-ui/2.1.2/videojs-bc-playlist-ui.css"],"updated_at":"2017-10-30T18:06:07.800Z","video_cloud":{"policy_key":"BCpkADawqM2_X3Xxh3xln23EqlR3BETHrfycIPT-a7kqhBi6q8g3XOmTr3tEJiFoi_YmI7vfbJzS4mY0Un5RACc3jC8cLVqyvmfWFLI-tG5oJYGXNUrvOwRJYQEt2eVpMZnBd0FH22i7Mtk3","video":null}}';
theJSON = JSON.parse(theJSONString);
pluginAra = theJSON.plugins;
ifFound = pluginAra.filter(function(pluginAra) {
return pluginAra.name === "bcPlaylistUi"
});
if (ifFound.length === 1) {
console.log('Contains playlist plugin');
} else {
console.log('No playlist');
}
plugins
Les plugins La propriété spécifie l'ordre d'initialisation des plugins video.js et tous les paramètres personnalisés à leur appliquer. Le plugin doit être supporté par un correspondant scripts entrée de l'URL de la propriété, et si nécessaire un support stylesheets URL. Chaque élément de la plugins tableau est un objet avec un name propriété, et peut également contenir une option options biens:
- :
nameLe nom du plugin video.js, tiré du code JavaScript de prise en charge options: Un hachage d'objet de paramètres de remplacement à fournir au plug-in au moment de l'initialisation
Options enfant
Dans ce options propriété enfant, vous transmettez les données à utiliser au moment de l'initialisation. Le JSON suivant transmet un seul objet dans le options.
"plugins": [{
"name": "navigateOnVideoEnd",
"options" : {"redirectURL": "https://docs.brightcove.com"}
}]
Cela vous donne la possibilité de transmettre des données à un plugin via la configuration du lecteur. Par exemple, pour utiliser l' redirectURL objet ci-dessus, vous devez effectuer les opérations suivantes dans le plugin lui-même :
videojs.registerPlugin('navigateOnVideoEnd', function (options) {
var myPlayer = this;
myPlayer.on("ended", function () {
window.location.href = options.redirectURL;
});
});
Remarque : vous utilisez l'implémentation standard du plugin, mais vous l'utilisez options comme paramètre dans la fonction anonyme. Vous pouvez ensuite accéder à la valeur à l'aide de la options.propertyName notation.
Certains plug-ins fournis par Brightcove utilisent le registre des plug-ins et la configuration est différente de celle illustrée ici. Voir le Aperçu: Registre des plugins document pour des informations détaillées.
précharge
preload informations:
- Type de données : chaîne
- Défaut :
none - L'attribut de préchargement indique au navigateur si les données vidéo doivent commencer ou non le téléchargement dès que la balise vidéo est chargée. Les options sont automatique, métadonnées et aucune.
-
auto: Indique que l'intégralité du fichier vidéo peut être téléchargée, même si l'utilisateur ne regarde finalement pas la vidéo. Du côté positif, si le spectateur lit la vidéo, elle peut commencer à jouer immédiatement. Du côté négatif, cette option augmentera la consommation de bande passante car le préchargement/chargement se produit même si le spectateur ne lit pas la vidéo.
-
métadonnées (défaut): Chargez les métadonnées de la vidéo, qui incluent des informations telles que la durée et les dimensions de la vidéo. Ce paramètre chargera également plusieurs secondes de données vidéo.
-
aucun: Ne préchargez aucune des données vidéo. Cela attendra que l'utilisateur clique sur Lecture pour commencer le téléchargement.
<video-js preload ...>
or
{ "preload": "auto" }
query_string_to_window
query_string_to_window informations:
-
- Nom:
query_string_to_window.target - Type de données : chaîne
- Description : Un objet de destination à créer sur la fenêtre, qui sera renseigné avec l'intégralité de la chaîne de requête analysée. Par exemple, une utilisation de
query_string_to_window.targetdonné ce qui suit dans une configuration de lecteur :{ "query_string_to_window": {"target": "queryStringParams"} }?foo=bar&nums=1&nums=2window.queryStringParamsglobal suivant serait disponible pour le joueur et les plugins :{ foo: 'bar', nums: ['1', '2'] }
- Nom:
-
- Nom:
query_string_to_window.globals - Type de données : baie
- Description : Un tableau de noms de propriétés de l'objet window, qui sera renseigné à partir des valeurs trouvées dans la chaîne de requête. Toutes les propriétés correspondantes qui existent déjà sur le
windowl'objet ou sa chaîne de prototypes ne sera pas défini. Par exemple, une utilisation dequery_string_to_window.globalsdonné ce qui suit dans une configuration de lecteur :{ "query_string_to_window": { "globals": [ "foo", "nums", "self" ] } }?foo=bar&nums=1&nums=2&self=not-allowedwindowglobal suivant avec les propriétés suivantes ajoutées :window.foo; // 'bar' window.nums; // ['1', '2'] // Because `self` already exists on the `window` object, it will not be set // and a warning will be logged to the browser console. window.self; // window
- Nom:
répéter
repeat informations:
- Le type de données est
boolean - Provoquera la répétition de la lecture d'une liste de lecture SI le lecteur est un lecteur de liste de lecture. Situé au niveau supérieur de la configuration du lecteur.
réactif
responsive informations:
- Type de données : booléen
- Par défaut :
true - Définir cette option sur
trueamènera le joueur à se personnaliser en fonction de points d'arrêt réactifs (voir : points d'arrêt option).
Pour plus de détails sur l'activation de cette fonctionnalité, consultez les notes de version pour Lecteur Brightcove 6.29.2.
scripts
scripts informations:
- Le type de données est un tableau de chaînes référençant les fichiers JavaScript inclus avec le lecteur
- Aucune valeur par défaut
- Au moment où le lecteur est construit, ces fichiers seront téléchargés et intégrés dans la sortie résultante afin qu'ils n'aient pas besoin d'être récupérés par la suite lors de l'exécution
- Les scripts sont alignés dans l'ordre dans lequel ils sont spécifiés afin que vous puissiez inclure en toute sécurité des scripts qui dépendent les uns des autres
peau
skin informations:
- Type de données : booléen ou chaîne
- Par défaut : non défini
- Détermine la variante de style visuel que le joueur utilisera. Cette valeur se reflète également dans l'accessibilité mondiale
bc.SKINpropriété dans le navigateur. Il reconnaît les valeurs suivantes :Montant bc.SKIN Description « graphite » « graphite » Utilise l'ancien style Brightcove Player ainsi que quelques hacks de compatibilité. faux "rien" Désactive tous les styles de Brightcove Player. C'est l'option à utiliser pour une interface utilisateur hautement personnalisée à partir de zéro. indéfini "Lune" Laissant ça undefinedle joueur utilisera le skin par défaut (aka Lune)."saphir "saphir L'habillage par défaut lors de l'utilisation de Video Cloud Studio pour créer des lecteurs, mais pas l'habillage par défaut du lecteur lui-même.
feuilles de style
stylesheets informations:
- Un tableau de chaînes d'URL référençant des fichiers CSS qui devraient être inclus avec le lecteur
- Au moment où le lecteur est construit, les feuilles de style supplémentaires sont téléchargées et intégrées dans le lecteur afin qu'elles n'aient pas besoin d'être récupérées au moment de l'exécution
- Les feuilles de style sont incluses dans l'ordre dans lequel vous les spécifiez
techOrder
techOrder informations:
- Type de données : baie
- Par défaut : ['html5','flash']
- Par défaut, Brightcove Player exécute avant tout la technologie commande lorsqu'il recherche une combinaison source/technologie pour lire des vidéos. Cela signifie que si vous avez deux sources et deux techniciens, le lecteur essaiera de lire chaque vidéo avec le premier technicien du
techOrderoption avant de passer à la prochaine technologie de lecture. Voir le Guider: Technologie de lecture document pour plus d'informations.
Vous pouvez utiliser l'instruction curl suivante pour modifier le techOrder du défaut de ['html5','flash'] à ['flash','html5']:
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
"techOrder": "['flash','html']"
}' \
https://players.api.brightcove.com/v2/accounts/{account_id}/players/{player_id}/configuration
version
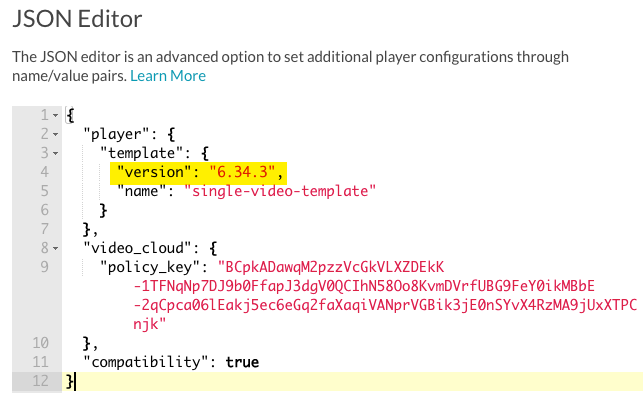
Vous pouvez définir manuellement la version du lecteur à l'aide du JOUEURS module Éditeur JSON.

Video_Cloud
Avec cette propriété, vous pouvez créer un lecteur en utilisant une vidéo de votre bibliothèque Video Cloud. L'instruction curl ci-dessous montre la création d'un lecteur à l'aide d'un ID vidéo Video Cloud.
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request POST \
--data '{
"name": "Video Cloud CURL 10 March",
"configuration": {
"video_cloud": {
"video": "4093372393001"
}
}
}' \
https://players.api.brightcove.com/v2/accounts/{account_id}/players
Notez que dans l'objet corps de requête, name et description sont des propriétés de niveau supérieur, et tous les autres sont des propriétés de l' configuration objet. N'importe lequel des propriétés de configuration peut être inclus dans le configuration lorsque vous créez le lecteur.
orientation_volume
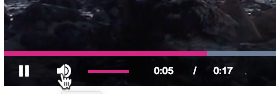
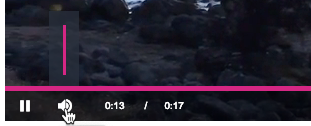
volume_orientation informations:
- Type de données : chaîne
- Par défaut : horizontal
- Les
volume_orientationLa propriété détermine si le curseur de niveau de volume est orienté horizontalement ou verticalement.

Vous pouvez utiliser Studio ou curl pour modifier la valeur de la propriété :

curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
"volume_orientation": "vertical"
}' \
https://players.api.brightcove.com/v2/accounts/{account_id}/players/{player_id}/configuration
vttjs
vttjs informations:
- Type de données : chaîne
- Par défaut : vjs.zencdn.net CDN
- Définit l'URL à partir de laquelle charger vtt.js. C'est la même chose que l'option standard Video.js
vtt.js. Le Brightcove Player utilisevttjsau lieu de cela, un nom de propriété en pointillé n'est pas possible à utiliser dans l'API de gestion des lecteurs et peut être problématique ailleurs. L'option peut être définie comme undata-vttjsattribut, unvttjsparamètre de requête iframe, unvttjsoption de configuration ouvttjsdans la configuration du lecteur.
wait_for_ad_block_detect
wait_for_ad_block_detect informations:
- Type de données : booléen
- Par défaut : non défini
- Lorsqu'il est réglé sur
true, le lecteur retardera son processus d'auto-initialisation jusqu'à ce que la détection du bloc publicitaire ait pris une décision. Cela peut retarder l'initialisation du lecteur d'environ 100 millisecondes. Cela n'a pas besoin d'être réglé surtruelors de l'utilisationad_failovercar le comportement retardateur se produit dans les deux cas.
