Code source
Retrouvez tout le code associé à cet exemple dans ce référentiel GitHub.
Exemple d'application
Voir l' CMS API exemple de stylo : Rapport sur le contenu audio par Brightcove Learning Services (@rcrooks1969 ) au Stylo de code.
Introduction
Video Cloud vous permet d'utiliser du contenu uniquement audio sous forme de vidéos sans piste vidéo. Cependant, il ne signale en aucun cas ces vidéos comme "audio uniquement". Par conséquent, si vous disposez d'une grande bibliothèque de contenus audio et vidéo mixtes, il peut ne pas être évident de créer un rapport sur votre contenu uniquement audio.
Il existe des propriétés dans les rendus qui vous indiqueront s'il s'agit uniquement d'audio, mais les propriétés sont différentes pour les vidéos qui ont été ingérées à l'aide du système d'acquisition hérité ou à l'aide du système Dynamic Delivery :
- Pour les anciennes vidéos d'ingestion, chaque rendu aura un
audio_onlypropriété qui est un booléen - Pour les vidéos Dynamic Delivery, chaque rendu aura un
media_typepropriété qui sera définie suraudioouvideo
Dans l'exemple d'application ici, nous utilisons une fonction qui vérifie les deux cas :
function isAudio(rendition) {
if (rendition.hasOwnProperty('audio_only') && rendition.audio_only === false) {
return false;
} else if (rendition.hasOwnProperty('media_type') && rendition.media_type === 'video') {
return false;
}
return true;
}
Remarques sur cet échantillon
- Toute vidéo dans Video Cloud peut avoir des rendus audio uniquement. Cet exemple identifie le contenu qui a seul rendus audio, et vérifie donc chaque rendu. Il serait simple de modifier le code pour produire un rapport sur le contenu comportant au moins un rendu audio uniquement. C'est la seule modification que vous devez apporter à l'exemple de code :
Code existant (à trouver sur du contenu audio uniquement) :
function processRenditions(video, renditions) { var i, iMax = renditions.length, audioRenditions = 0; if (video.id === '5831706803001') {} // separate renditions by type for (i = 0; i < iMax; i++) { if (isAudio(renditions[i])) { audioRenditions++; } else { // if any non-audio renditions, stop break; } } // check to see if all renditions are audio if (audioRenditions === renditions.length) { video.renditionCount = audioRenditions; audiosArray.push(video); return; } else { return; } }Version de la fonction permettant d'identifier tout contenu comportant des rendus uniquement audio :
function processRenditions(video, renditions) { var i, iMax = renditions.length, audioRenditions = 0; if (video.id === '5831706803001') {} // separate renditions by type for (i = 0; i < iMax; i++) { if (isAudio(renditions[i])) { audioRenditions++; } } // check to see if any renditions are audio if (audioRenditions > renditions.length) { video.renditionCount = audioRenditions; audiosArray.push(video); return; } else { return; } } - Le contenu de l'actif distant est ne pas vérifié pour voir s'il s'agit uniquement d'audio.
Obtenir des informations
Pour utiliser le CMS API vous aurez besoin des informations d'identification appropriées.
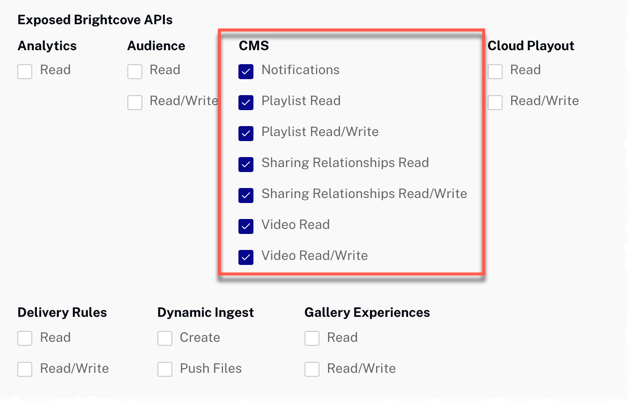
Dans la plupart des cas, le moyen le plus simple d'obtenir des informations d'identification consiste à utiliser la section Authentification de l'API Studio Admin (nécessite des autorisations d'administrateur sur votre compte). Voir Gestion des informations d'identification d'authentification API pour plus de détails. Dans la plupart des cas, vous souhaitez probablement simplement obtenir des autorisations pour tous CMS API opération:

Si les autorisations dont vous avez besoin ne sont pas disponibles dans Studio, ou si vous préférez les obtenir directement à partir de l'API OAuth, utilisez votre choix de Obtenir les informations d'identification du client documents énumérés ci-dessous. Quelle que soit l'option que vous choisissez, vous devrez demander les autorisations d'opération correctes. Les éléments suivants peuvent être utilisés avec cURL ou Postman pour obtenir toutes les autorisations pour l'API CMS :
"operations": [
"video-cloud/video/all",
"video-cloud/playlist/all",
"video-cloud/sharing-relationships/all",
"video-cloud/notifications/all"
]
Utilisation du CodePen
Voici quelques conseils pour utiliser efficacement le CodePen ci-dessus :
- Basculez l'affichage réel du lecteur en cliquant sur le bouton Résultat bouton.
- Clique le HTML/CSS/JS pour afficher UN des types de code.
- Cliquez sur Modifier sur CodePen dans le coin supérieur droit pour insérer ce CodePen dans votre propre compte.
- Retrouvez tout le code associé à cet exemple dans ce référentiel GitHub.
Code proxy
Afin de créer votre propre version de l'exemple d'application sur cette page, vous devez créer et héberger votre propre proxy. (Les proxy utilisés par Brightcove Learning Services n'acceptent que les demandes des domaines Brightcove.) Un exemple de proxy, très similaire à celui que nous utilisons, mais sans les contrôles qui bloquent les demandes provenant de domaines non-BrightCove, peut être trouvé dans ce dépôt GitHub. Vous y trouverez également des instructions de base pour l'utiliser, ainsi qu'un guide plus détaillé sur la création d'applications autour du proxy dans Utilisation des API REST.
