XMLHttpRequest() et un proxy. Ensuite, plus tard dans le document, une plongée plus approfondie discutera de l'exemple de code. Le premier exemple utilise le Analytics API pour récupérer et afficher dans la barre de contrôle du lecteur Brightcove le nombre de vues de la vidéo actuellement dans le lecteur. Le second exemple, légèrement plus complexe, utilise le Analytics API en conjonction avec le catalogue Brightcove Player pour récupérer les vidéos les plus populaires d'un compte et les afficher dans une liste de lecture. La discussion de code dans ce document sera centrée sur la récupération des données souhaitées à partir de l'API REST correcte.Vue de haut niveau
Pour utiliser les API REST, vous devez disposer de quelques éléments. En bref, ils sont les suivants :
- Code client: Le code client demande des données spécifiques puis les affiche en fonction des besoins de l'application. Le code client sera discuté en détail dans ce document car c'est ce que vous devrez écrire le plus fréquemment.
- Serveur proxy: Pour des raisons de sécurité, les API REST n'accepteront pas les demandes de données directement du client, car cela encouragerait l'envoi d'informations confidentielles, telles que les informations d'identification du client, depuis le client. Cela signifie qu'un proxy servira d'intermédiaire entre le client et l'API REST. Le proxy utilisé dans les exemples est écrit en PHP et discuté plus loin dans ce document. Le proxy doit être installé sur un serveur sous votre contrôle, et peut être écrit dans la langue de votre choix. La configuration suggérée du proxy permet de l'écrire une seule fois et de l'utiliser par l'une des API.
- API REST: Brightcove fournit un ensemble complet d'API pour personnaliser, étendre et intégrer la plate-forme Brightcove. Voir la vue d'ensemble : API Video Cloud document pour plus d'informations.
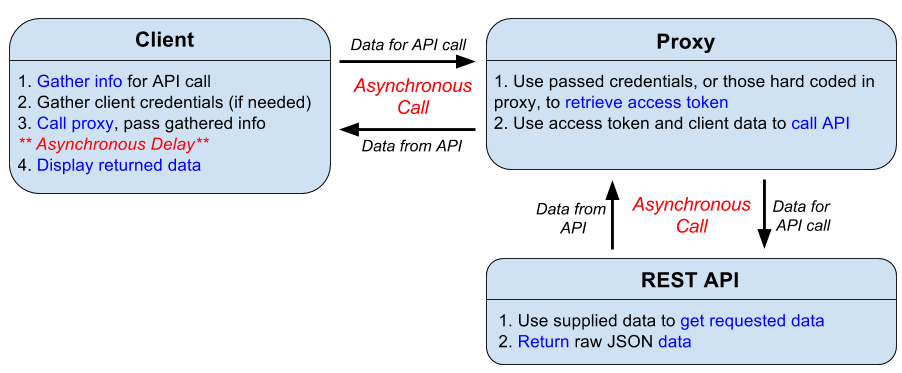
Le diagramme suivant montre l'interaction entre les trois entités principales du processus pour récupérer les données de l'une des API REST de Brightcove :

Présentation des fonctionnalités du client
Le code côté client change de manière significative en fonction de l'API à partir de laquelle vous demandez des données. Comme mentionné ci-dessus, le proxy est une écriture unique et ne modifie pas un morceau de code, et les API sont maintenues par Brightcove. C'est pourquoi le document mettra l'accent sur l'apprentissage de la modification du code client pour récupérer les données souhaitées à partir de l'une des API.
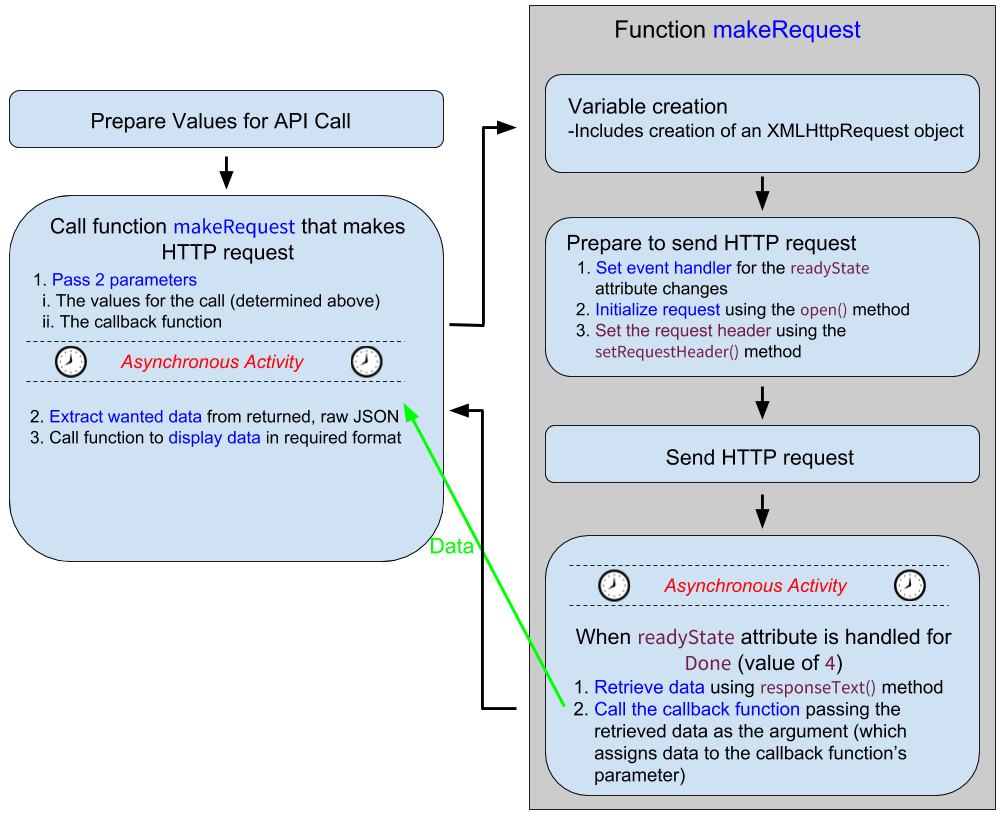
Le diagramme ci-dessous se concentre sur les parties clés du code client, à savoir :
- La fonction qui rend le
HTTPRequestau mandataire. Pour éviter toute ambiguïté, la fonction est nomméemakeRequest(). Il est représenté sur le côté droit du schéma ci-dessous. - Le code qui rassemble les informations requises pour la demande. Il est représenté en haut à gauche du schéma. Ce code est généralement assez simple et utilise des concepts bien connus même des programmeurs débutants.
- L'appel qui exécute l'appel mentionné précédemment
makeRequest()fonction. Il est représenté en bas à gauche du schéma. L'appel passe une fonction àmakeRequest()comme paramètre. Puis dansmakeRequest()cette fonction est appelée. Ceci est un exemple de définition anonyme rappeler fonction.
Vous voyez les deux sections dans le diagramme intitulées Activité asynchrone. Bien que représenté dans le diagramme à deux endroits différents, il s'agit en fait de la même activité asynchrone, et représente le temps inconnu qu'il faut pour :
- Le client pour envoyer la demande au proxy.
- Le proxy pour demander des données à l'API.
- L'API pour créer le jeu de résultats et le renvoyer au proxy.
- Le proxy pour renvoyer les données au client.
Notez que les flèches de flux logique de la boîte qui appelle makeRequest() (case en bas à gauche) semblent indiquer que le code est exécuté à deux moments différents, ce qui est exactement le cas. L'appel à la fonction est effectué, mais la fonction de rappel n'est exécutée que lorsque makeRequest() a fait son travail et la fonction de rappel est exécutée, ce qui renvoie les données demandées au code d'appel de la fonction.

Exemple de procédure pas à pas
Plutôt que de considérer le code comme un seul élément, il sera présenté et discuté en sections. Certaines des sections se rapporteront au diagramme ci-dessus.
Code de joueur standard
Cette section de code contient le code d'intégration de base de Brightcove Player dans la page.
- Lignes 11-21 : Code Brightcove Player standard avec l'ajout d'un
idattribut ajouté.
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Untitled Document</title>
</head>
<body>
<video-js id="myPlayerID"
data-video-id="3851380732001"
data-account="1752604059001"
data-player="HkAzSmB0l"
data-embed="default"
data-application-id
class="video-js"
controls
width="640"
height="360"></video-js>
<script src="https://players.brightcove.net/1752604059001/HkAzSmB0l_default/index.min.js"></script>Se préparer à passer un appel
Cette section de code initialise les variables et se prépare à faire l'appel à makeRequest(). D'une manière générale, pour une demande de lecture, vous devez fournir les informations suivantes :
- L'URL du proxy que vous utiliserez, par exemple (bien sûr, cela doit être un proxy sous votre contrôle) :
https://solutions.brightcove.com/bcls/bcls-proxy/doc-samples-proxy-v2.php - L'URL nécessaire à la demande réelle, normalement construite de manière dynamique :
https://analytics.api.brightcove.com/v1/alltime/accounts/1752604059001/videos/4825279519001 - La méthode HTTP, par exemple
GET.
Un exemple suit :
- Ligne 1 : Code standard pour attendre que le joueur soit prêt à interagir avec.
- Lignes 2-4 : Créez/définissez des valeurs pour les variables nécessaires plus tard dans le code.
- Lignes 7 à 12 : Attends le
loadstartévénement afin que lemediainfol'objet est rempli. Affectez des variables pour conserver les valeurs nécessaires pour le Analytics API point de terminaison. - Ligne 13 : Définissez la méthode HTTP pour l'appel.
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this,
accountId = myPlayer.bcinfo.accountId,
options = {};
// +++ Wait for loadstart event so can use mediainfo object +++
myPlayer.on('loadstart', function() {
var videoId = myPlayer.mediainfo.id,
baseURL = 'https://analytics.api.brightcove.com/v1/alltime/accounts/',
endPoint = accountId + '/videos/' + videoId;
options.proxyURL = "https://solutions.brightcove.com/bcls/bcls-proxy/doc-samples-proxy-v2.php";
options.url = baseURL + endPoint;
options.requestType = "GET";Appelez makeRequest()
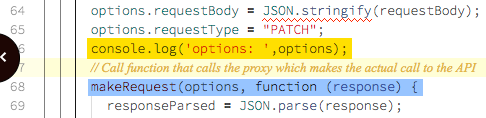
Cette section de code fait l'appel à makeRequest() fonction. Notez que deux paramètres sont passés. Le premier étant l'objet d'options qui contient les informations pour le point de terminaison, et le second est la fonction de rappel. N'oubliez pas qu'il s'agit d'un appel asynchrone, de sorte que la fonction de rappel définie de manière anonyme ne sera pas appelée tant que les données n'auront pas été renvoyées par l'API REST au makeRequest() fonction.
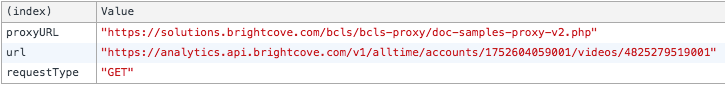
- Ligne 1 : Appeler le
makeRequest()fonction, en passant les valeurs requises pour l'appel dans leoptionsobjet. Dans ce cas, l'objet contient les éléments suivants :
- Lignes 3-13 : La fonction de rappel est définie comme une fonction anonyme (surlignée en jaune). N'oubliez pas que cette fonction est un paramètre et n'est PAS appelée ici mais plus tard dans le code.
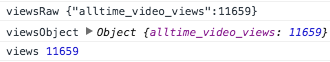
- Lignes 6, 8, 10 :
console.log()déclarations qui affichent :- La chaîne JSON brute renvoyée par l'appel d'API.
- L'objet JSON généré par le
JSON.parse()méthode qui effectue la conversion de chaîne en objet. - Le nombre de vues réelles, extrait de l'objet à l'aide de simples
object.propertynotation.
- Ligne 12 : Appelle la fonction qui affiche le nombre de vues dans la barre de contrôle.
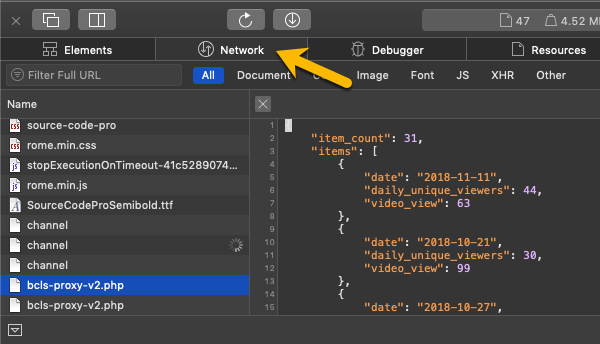
La capture d'écran suivante provenant de la console montre les données réelles affichées à partir des console.log relevés :

// +++ Make the request to the Analytics API +++
// Extract views from data returned by Analytics API
makeRequest(options, function(viewsRaw) {
var viewsCount;
// Remove console.log command for production code
console.log('viewsRaw', viewsRaw);
viewsObject = JSON.parse(viewsRaw);
console.log('viewsObject', viewsObject);
viewsCount = viewsObject.alltime_video_views;
console.log('views', viewsCount);
// Call function to place data in controlbar
placeCountInControlbar(viewsCount);
});Réel makeRequest() fonction
Cette section du document examine le code qui définit réellement le makeRequest() fonction. Le code qui définit la fonction est écrit de telle manière qu'il n'a PAS besoin d'être modifié, mais utilisé à plusieurs reprises tel quel. Vous pouvez trouver des cas extrêmes que ce n'est pas vrai, mais pour la grande majorité des utilisations, ce code n'a PAS besoin d'être modifié.
Une discussion ligne par ligne du code suit :
- Lignes 1-6 : Définition de fonction et création de variables. Un point clé est qu'un nouveau
XMLHttpRequestl'objet est créé. - Lignes 8, 26 : Définit la fonction de gestionnaire d'événements pour
readyStatechangements. - Lignes 9, 23, 25 : Utiliser un
try-catchen cas d'échec de la demande à un niveau élevé. - Lignes 10, 11 : Utilisation
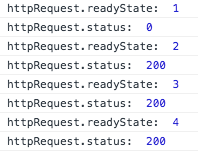
ifinstructions pour être sûr que la demande est terminée (readyStateest 4) et terminé avec succès, l'état est dans la plage 200. Ce qui suit montre la journalisation de la console dureadyStateetstatusvaleurs dans la définition du gestionnaire d'événements :
- Ligne 18 : La fonction de rappel est exécutée. Cela transmet les données renvoyées de l'API à la fonction de rappel comme détaillé dans le Appelez makeRequest() rubrique ci-dessus.
- Ligne 33 : Définissez le gestionnaire d'événements pour le
XMLHttpRequest.onreadystatechangeun événement. - Ligne 35 : Initialise la requête au proxy.
- Ligne 38 : Envoie la requête, qui est asynchrone.
function makeRequest(options, callback) {
var httpRequest = new XMLHttpRequest(),
response,
requestParams,
dataString,
proxyURL = options.proxyURL,
// response handler
getResponse = function() {
try {
if (httpRequest.readyState === 4) {
if (httpRequest.status >= 200 && httpRequest.status < 300) {
response = httpRequest.responseText;
// some API requests return '{null}' for empty responses - breaks JSON.parse
if (response === '{null}') {
response = null;
}
// return the response
callback(response);
} else {
alert('There was a problem with the request. Request returned ' + httpRequest.status);
}
}
} catch (e) {
alert('Caught Exception: ' + e);
}
};
/**
* set up request data
* the proxy used here takes the following request body:
* JSON.stringify(options)
*/
// set response handler
httpRequest.onreadystatechange = getResponse;
// open the request
httpRequest.open('POST', proxyURL);
// set headers if there is a set header line, remove it
// open and send request
httpRequest.send(JSON.stringify(options));
}Afficher les données renvoyées
Ce code montre comment placer les données renvoyées dans la barre de contrôle. Cette fonction est appelée à la fin de la fonction de rappel, illustrée dans Appelez makeRequest() rubrique ci-dessus.
- Lignes 5, 16 : Définir la fonction.
- Ligne 6 : Créer une variable pour le
spacerélément dans la barre de contrôle. - Ligne 7 : Créer dynamiquement un
divélément. - Ligne 9 : Placer une étiquette et la valeur des vues dans le nouveau
divélément. - Ligne 11 : Utiliser JavaScript
document.getElementsByClassName()méthode pour obtenir la barre de contrôlespacerélément. - Ligne 13 : Stylisez le
spacerpour afficher le total des vues justifiées à droite et en bas à 10px du haut de laspacer. - Ligne 15 : Ajoutez l'élément nouvellement créé, rempli et stylisé au
spacer.
/**
* Dynamically build a div that is then
* placed in the controlbar's spacer element
*/
function placeCountInControlbar(viewsCount) {
var spacer,
newElement = document.createElement('div');
//Place data in div
newElement.innerHTML = "Total Views: " + viewsCount;
//Get the spacer in the controlbar
spacer = document.getElementsByClassName('vjs-spacer')[0];
//Right justify content in the spacer and add top margin
spacer.setAttribute('style', 'justify-content: flex-end; margin-top: 10px');
//Add the dynamically built div to the spacer in the controlbar
spacer.appendChild(newElement);
}Liste complète des codes
Le code complet et fonctionnel se trouve dans ce référentiel GitHub : afficher-vues-dans-controlbar.html.
Débogage simple
Comme vous le voyez, plusieurs éléments sont impliqués lors de l'utilisation des API REST. Cela peut présenter des défis lorsqu'une application ne fonctionne pas correctement. Par où commencer le débogage ?
Quelques suggestions simples sont faites dans cette section et constituent un excellent point de départ pour votre aventure de débogage. Les deux sections suivantes vous donnent un moyen de voir les informations les plus élémentaires dont vous avez besoin, ce qui est transmis pour passer l'appel et ce qui est renvoyé.
Vérification des options d'appel
Le code côté client discuté dans ce document consiste essentiellement à fournir les options correctes à utiliser avec le proxy, et à son tour l'API réelle. Donc, savoir que les options sont correctes est essentiel au bon fonctionnement de votre code. Un moyen simple de le faire est de se connecter à la console le options objet juste avant qu'ils ne soient passés dans le makeRequest fonction où ils sont utilisés :

Le contenu de l'objet options variera en fonction de ce que vous essayez de faire, mais certaines bases seront toujours présentes, à savoir :
- L'identifiant du compte. Il peut s'agir d'une propriété distincte ou d'une partie de l'URL du point de terminaison de l'API.
- L'URL du proxy, qui dépendra de l'endroit où vous stockez votre proxy.
- Le type de méthode HTTP, par exemple
GET,POSTouPATCH. - L'URL du point de terminaison de l'API utilisée par le proxy pour effectuer la demande réelle à partir de l'API. Par exemple :
https://players.api.brightcove.com/v2/accounts/57838016001/players https://edge.api.brightcove.com/playback/v1/accounts/1752604059001/videos/5842800655001 https://analytics.api.brightcove.com/v1/alltime/accounts/1752604059001/videos/4093643993001
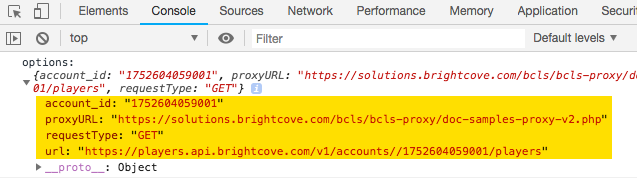
D'autres propriétés peuvent être requises dans l'objet options en fonction de la requête API. Voici un exemple de ce que vous verriez dans la console lors de la journalisation de l'objet options pour faire une demande pour tous les joueurs d'un compte spécifique :

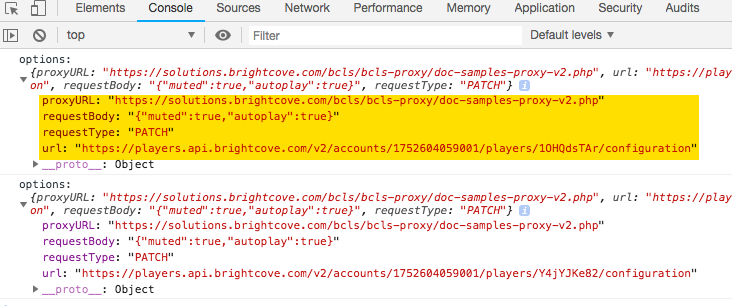
Voici un objet d'options enregistré un peu plus complexe utilisé lors de la mise à jour des joueurs :

Affichage des données renvoyées
Ce qui est renvoyé varie en fonction des données que vous avez demandées et si une erreur est renvoyée. Mais peu importe ce qui est renvoyé, vous voudrez probablement voir quelles données sont renvoyées. Un moyen simple de le faire est d'enregistrer les response données brutes sur la console juste après l'appel à la makeRequest fonction :

Ce qui sera retourné a des possibilités presque infinies, mais voici quelques exemples. Le premier montre le début d'une réponse lorsque l'on demande tous les joueurs d'un compte :

Voici la réponse après avoir mis à jour les joueurs, en utilisant le PATCH Méthode HTTP :

Voici une vue plus joliment formatée des données dans la première réponse :
{
"id": "1OHQdsTAr",
"preview_url": "https://preview-players.brightcove.net/v2/accounts/.../master/index.html",
"preview_embed_in_page": "https://preview-players.brightcove.net/v2/accounts/.../master/in_page.embed",
"preview_embed_code": "<iframe src='//preview-players.brightcove.net/v2/accounts/.../master/index.html' ...></iframe>"
}Et enfin, voici une réponse très précieuse à partir du moment où une erreur s'est produite. Dans ce cas, un compte était utilisé sans les informations d'identification appropriées :

Autres conseils de dépannage
Si vous rencontrez des problèmes, voici d'autres éléments à rechercher.
- Aucune réponse
- Il y a plusieurs choses à vérifier si vous obtenez une réponse vide :
- Vérifiez la référence de l'API pour vous assurer que la demande renvoie une réponse. Certains ne renvoient qu'une réponse 201 ou 204 sans contenu (en particulier, mais pas seulement, les requêtes DELETE). Vous devrez ajuster votre code pour gérer ce cas.
- Vérifiez la section Réseau des outils de développement dans votre navigateur pour vous assurer que vous voyez un appel réussi au proxy (ce serveur peut être temporairement indisponible) :

Section du réseau des outils de développement
- Je vois une réponse, mais quand j'essaye de
JSON.parse()cela, je reçois une exception. - Voici quelques possibilités :
- Voir l'élément précédent : essayer d'analyser une chaîne vide provoquera une exception JSON
-
Regardez la réponse et assurez-vous qu'il s'agit d'une chaîne JSON (commençant par un
{ou un[). Dans certains cas, une requête peut ne pas renvoyer de JSON, par exemple un Analytics API appel si vous définissez leformatparamètre surcsvouxlxs. Encore une fois, si vous faites ce genre de demandes, vous devrez ajuster votre code pour gérer les réponses non JSON. - Dans la plupart des cas, les erreurs renvoyées par les API sont également au format JSON, mais il existe quelques exceptions où l'erreur est renvoyée sous forme de texte brut ou HTML.
Code proxy
Comme mentionné précédemment, la procuration peut être rédigée dans la langue de votre choix. Les exemples de documentation de l'API Brightcove utilisent un proxy écrit en PHP. La mise en œuvre du proxy étant donc dépendante du langage, le code PHP ci-dessous ne sera pas analysé en détail dans ce document.
Les fonctionnalités de base fournies par un proxy doivent inclure :
- Accepter la demande du client.
- Obtenez un jeton d'authentification à partir de l'API OAuth.
- Envoyez le jeton d'authentification et la demande de données (point de terminaison) à l'API prévue.
- Recevoir les données de l'API.
- Renvoyer les données au client.
<?php
/**
* proxy for Brightcove RESTful APIs
* gets an access token, makes the request, and returns the response
* Accessing:
* (note you should **always** access the proxy via HTTPS)
* Method: POST
* request body (accessed via php://input) is a JSON object with the following properties
*
* {string} url - the URL for the API request
* {string} [requestType=GET] - HTTP method for the request
* {string} [requestBody] - JSON data to be sent with write requests
* {string} [client_id] - OAuth2 client id with sufficient permissions for the request
* {string} [client_secret] - OAuth2 client secret with sufficient permissions for the request
*
* Example:
* {
* "url": "https://cms.api.brightcove.com/v1/accounts/57838016001/video",
* "requestType": "PATCH",
* "client_id": "0072bebf-0616-442c-84de-7215bb176061",
* "client_secret": "7M0vMete8vP_Dmb9oIRdUN1S5lrqTvgtVvdfsasd",
* "requestBody": "{\"description\":\"Updated video description\"}"
* }
*
* if client_id and client_secret are not included in the request, default values will be used
*
* @returns {string} $response - JSON response received from the API
*/
// security checks
// if you want to do some basic security checks, such as checking the origin of the
// the request against some white list, this would be a good place to do it
// CORS enablement and other headers
header("Access-Control-Allow-Origin: *");
header("Content-type: application/json");
header("X-Content-Type-Options: nosniff");
header("X-XSS-Protection");
// default account values
// if you work on one Brightcove account, put in the values below
// if you do not provide defaults, the client id, and client secret must
// be sent in the request body for each request
$default_client_id = 'YOUR_CLIENT_ID';
$default_client_secret = 'YOUR_CLIENT_SECRET';
// get request body
$requestData = json_decode(file_get_contents('php://input'));
// set up access token request
// check to see if client id and secret were passed with the request
// and if so, use them instead of defaults
if (isset($requestData->client_id)) {
$client_id = $requestData->client_id;
}
if (isset($requestData->client_secret)) {
$client_secret = $requestData->client_secret;
}
$auth_string = "{$client_id}:{$client_secret}";
// make the request to get an access token
$request = "https://oauth.brightcove.com/v4/access_token?grant_type=client_credentials";
$curl = curl_init($request);
curl_setopt($curl, CURLOPT_USERPWD, $auth_string);
curl_setopt($curl, CURLOPT_POST, TRUE);
curl_setopt($curl, CURLOPT_RETURNTRANSFER, TRUE);
curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, FALSE);
curl_setopt($curl, CURLOPT_HTTPHEADER, array(
'Content-type: application/x-www-form-urlencoded',
));
$response = curl_exec($curl);
$curl_info = curl_getinfo($curl);
$php_log = array(
"php_error_info" => $curl_info
);
$curl_error = curl_error($curl);
curl_close($curl);
// Check for errors
// it's useful to log as much info as possible for debugging
if ($response === FALSE) {
log_error($php_log, $curl_error);
}
// Decode the response and get access token
$responseData = json_decode($response, TRUE);
$access_token = $responseData["access_token"];
// get request type or default to GET
$method = "GET";
if ($requestData->requestType) {
$method = $requestData->requestType;
}
// get the URL and authorization info from the form data
$request = $requestData->url;
// check for a request body sent with the request
if (isset($requestData->requestBody)) {
$data = $requestData->requestBody;
}
$curl = curl_init($request);
curl_setopt($curl, CURLOPT_RETURNTRANSFER, TRUE);
curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, FALSE);
curl_setopt($curl, CURLOPT_HTTPHEADER, array(
'Content-type: application/json',
"Authorization: Bearer {$access_token}"
));
switch ($method)
{
case "POST":
curl_setopt($curl, CURLOPT_POST, TRUE);
if ($requestData->requestBody) {
curl_setopt($curl, CURLOPT_POSTFIELDS, $data);
}
break;
case "PUT":
// don't use CURLOPT_PUT; it is not reliable
curl_setopt($curl, CURLOPT_CUSTOMREQUEST, $method);
if ($requestData->requestBody) {
curl_setopt($curl, CURLOPT_POSTFIELDS, $data);
}
break;
case "PATCH":
curl_setopt($curl, CURLOPT_CUSTOMREQUEST, $method);
if ($requestData->requestBody) {
curl_setopt($curl, CURLOPT_POSTFIELDS, $data);
}
break;
case "DELETE":
curl_setopt($curl, CURLOPT_CUSTOMREQUEST, $method);
if ($requestData->requestBody) {
curl_setopt($curl, CURLOPT_POSTFIELDS, $data);
}
break;
default:
// GET request, nothing to do;
}
$response = curl_exec($curl);
$curl_info = curl_getinfo($curl);
$php_log = array(
"php_error_info" => $curl_info
);
$curl_error = curl_error($curl);
curl_close($curl);
// Check for errors and log them if any
// note that logging will fail unless
// the file log.txt exists in the same
// directory as the proxy and is writable
if ($response === FALSE) {
log_error($php_log, $curl_error);
}
function log_error($php_log, $curl_error) {
$logEntry = "\nError:\n". "\n".date("Y-m-d H:i:s"). " UTC \n" .$curl_error. "\n".json_encode($php_log, JSON_PRETTY_PRINT);
$logFileLocation = "log.txt";
$fileHandle = fopen($logFileLocation, 'a') or die("-1");
fwrite($fileHandle, $logEntry);
fclose($fileHandle);
echo "Error: there was a problem with your API call"+
die(json_encode($php_log, JSON_PRETTY_PRINT));
}
// return the response to the AJAX caller
echo $response;
?>Bien que le code complet du serveur proxy soit affiché ci-dessus, il se trouve également dans le référentiel GitHub : exemples-proxy-apps dans le php dossier.
Exemple 2
Ce deuxième exemple est plus complexe que celui détaillé précédemment. Cet exemple affiche les 10 vidéos les plus populaires d'un compte dans une playlist. Les principales étapes du code sont les suivantes :
- Demande des 10 vidéos avec Analytics API le plus grand nombre de vues dans un compte. Cette étape implique un appel asynchrone à l'aide d'une fonction de rappel.
- À partir des Analytics API données renvoyées, extrayez uniquement les ID vidéo et placez-les dans un tableau. Une fonction d'assistance est écrite pour extraire les identifiants des données renvoyées.
- Demandez les objets vidéo complets pour chacune des vidéos dans la liste des ID du tableau. Cette étape consiste à boucler sur le tableau et à demander les objets vidéo à l'aide
player.catalog.getVideo(). Bien sûr, cela implique plusieurs appels asynchrones utilisant lecatalog. Une fonction d'assistance est écrite pour récupérer les objets vidéo en fonction des ID et placer les objets dans un tableau. - Placez le tableau d'objets vidéo dans la liste de lecture pour un lecteur compatible avec les listes de lecture.
Étant donné que vous êtes maintenant familiarisé avec la plupart des concepts et le code spécifique sur la façon d'appeler les API, seul le code qui appelle le makeRequest() la fonction est détaillée.
- Ligne 2 : Appeler le
makeRequest()fonction passant comme arguments les options requises pour un appel API REST réussi, ainsi qu'une fonction de rappel définie de manière anonyme (surlignée en jaune). Cela devrait sembler familier d'en haut. Très important, lemakeRequest()la fonction qui est appelée EST EXACTEMENT LA MÊME FONCTION UTILISÉE DANS L'EXEMPLE PRÉCÉDENT. Vous pouvez faire la même chose dans votre code. LesmakeRequest()fonction a été écrite pour être réutilisée avec tous les appels à une API REST Brightcove. - Ligne 3 : Créez une variable pour contenir les données renvoyées analysées JSON.
- Ligne 5 : Analyser les données renvoyées pour les convertir d'une chaîne en un objet.
- Ligne 7 : Utilisez la fonction d'assistance pour extraire les ID vidéo des données renvoyées. Malheureusement, le Analytics API ne renvoie pas les objets vidéo complets, donc les identifiants sont nécessaires pour accéder aux objets complets.
- Lignes 9-12 : Appeler le
getVideoDatafonction d'assistance qui utilise une fonction de rappel pour remplir levideoObjectstableau basé sur les ID passés. - Ligne 11 : Remplissez la liste de lecture avec le tableau d'objets vidéo.
// +++ Make the CMS API request to get matching video IDs +++
makeRequest(options, function(mostWatchedVideos) {
var JSONmostWatchedVideos;
// Convert response string into JSON
JSONmostWatchedVideos = JSON.parse(mostWatchedVideos);
// Extract the needed video IDs into an array
videoData = extractVideoData(JSONmostWatchedVideos);
// Get video objects based on array of video IDs
getVideoData(videoData, function(videoObjects) {
// Add the most watched videos list to the player as a playlist
myPlayer.playlist(videoObjects);
});
});Liste complète des codes
L'exemple complet et fonctionnel se trouve dans ce CodePen : Vidéos les plus regardées dans une liste de lecture.
