Codepen
Code source
Retrouvez tout le code associé à cet exemple dans ce référentiel GitHub.
Exemple d'application
Voir le stylo API CMS : Mettre à jour les propriétés géographiques par Brightcove Learning Services (@rcrooks1969 ) au Stylo de code.
Limites de cette application
- L'application met à jour toutes les vidéos du compte avec les mêmes paramètres géographiques - il serait assez simple d'ajouter des options pour sélectionner uniquement une partie des vidéos en les demandant par dossier ou certains critères de recherche.
- Il n'y a pas de gestion des exceptions - pour un petit compte comme celui utilisé ici, cela n'a pas beaucoup d'importance - si une requête API expire, l'application échouera à ce stade, et vous pouvez simplement la réexécuter ; pour un grand compte, vous voudriez ajouter une gestion des exceptions - au moins garder une trace de
offsetvariable, qui garde une trace du nombre de vidéos traitées, afin que vous puissiez redémarrer l'application à ce stade. - Pour un grand compte, cela prendrait un certain temps pour terminer le traitement ; toutes les vidéos ajoutées après le début du traitement de l'application seront manquées. L'application vous indique cependant combien de vidéos elle a traitées, afin que vous puissiez obtenir un autre nombre de vidéos par la suite pour voir si certaines ont été manquées. Le résultat est trié par date de création ascendante, donc les vidéos manquées seront les dernières ajoutées au compte.
Obtenir des informations
Pour utiliser le CMS API vous aurez besoin des informations d'identification appropriées.
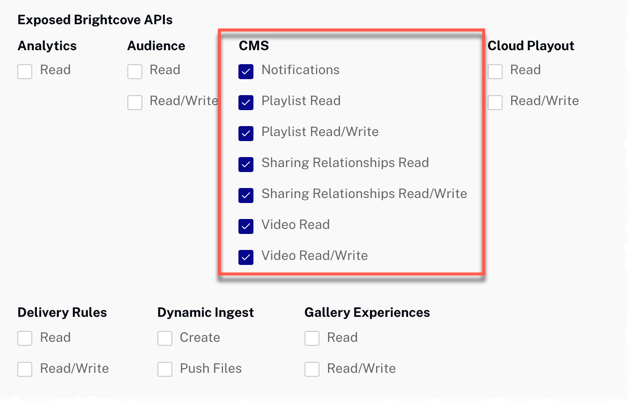
Dans la plupart des cas, le moyen le plus simple d'obtenir des informations d'identification consiste à utiliser la section Authentification de l'API Studio Admin (nécessite des autorisations d'administrateur sur votre compte). Voir Gestion des informations d'identification d'authentification API pour plus de détails. Dans la plupart des cas, vous souhaitez probablement simplement obtenir des autorisations pour tous CMS API opération:

Si les autorisations dont vous avez besoin ne sont pas disponibles dans Studio, ou si vous préférez les obtenir directement à partir de l'API OAuth, utilisez votre choix de Obtenir les informations d'identification du client documents énumérés ci-dessous. Quelle que soit l'option que vous choisissez, vous devrez demander les autorisations d'opération correctes. Les éléments suivants peuvent être utilisés avec cURL ou Postman pour obtenir toutes les autorisations pour l'API CMS :
"operations": [
"video-cloud/video/all",
"video-cloud/playlist/all",
"video-cloud/sharing-relationships/all",
"video-cloud/notifications/all"
]
Utilisation du CodePen
Voici quelques conseils pour utiliser efficacement le CodePen ci-dessus :
- Basculez l'affichage réel de l'application en cliquant sur le bouton Résultat bouton.
- Clique le HTML/CSS/JS pour afficher UN des types de code.
- Cliquez sur Modifier sur CodePen dans le coin supérieur droit pour insérer ce CodePen dans votre propre compte.
- Retrouvez tout le code associé à cet exemple dans ce référentiel GitHub.
Code proxy
Afin de créer votre propre version de l'exemple d'application sur cette page, vous devez créer et héberger votre propre proxy. (Les proxy utilisés par Brightcove Learning Services n'acceptent que les demandes des domaines Brightcove.) Un exemple de proxy, très similaire à celui que nous utilisons, mais sans les contrôles qui bloquent les demandes provenant de domaines non-BrightCove, peut être trouvé dans ce dépôt GitHub. Vous y trouverez également des instructions de base pour l'utiliser, ainsi qu'un guide plus détaillé sur la création d'applications autour du proxy dans Utilisation des API REST.
