Aperçu
Dans cet exemple, nous affichons les vidéos d'un compte 20 à la fois (à l'aide de l'API CMS) et permettons à l'utilisateur d'ajouter des sous-titres WebVTT à une ou plusieurs des vidéos affichées. L'échantillon peut être facilement modifié pour ajouter des images miniatures et/ou des affiches à la place, ou pour retranscoder les vidéos. Le point principal de l'exemple est d'aller au-delà des requêtes API de base pour vous montrer comment les assembler dans une application réelle.
Vous trouverez ci-dessous une vue schématique de la logique de l'application.

L'application est également conçue pour être utilisée par plusieurs utilisateurs sur un ou plusieurs comptes. Ce n'est pas le cas, mais dans l'explication ci-dessous, vous verrez où se trouvent les crochets pour extraire les informations utilisateur d'un système backend. (Vous pouvez également demander aux utilisateurs des identifiants de compte et des informations d'identification client à chaque utilisation, comme le font la plupart de nos exemples d'API.)
Obtention d'informations
Pour obtenir un client_id et client_secret, vous devez accéder à l'interface utilisateur OAuth et enregistrer cette application :
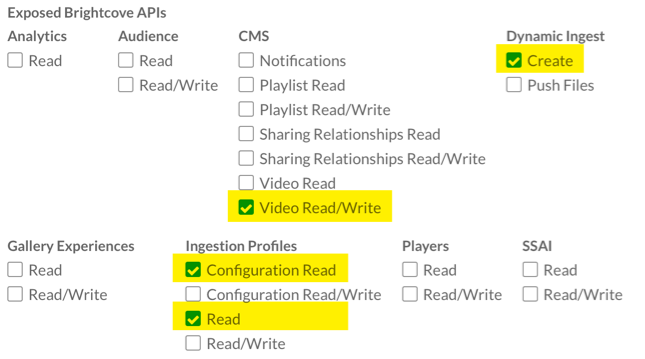
Voici les autorisations dont vous aurez besoin :

Vous pouvez également obtenir vos informations d'identification via CURL ou Postman - voir :
- Obtenir les informations d'identification du client avec CURL
- Obtenir les informations d'identification du client avec Postman
Si vous obtenez des informations d'identification directement à partir de l'API, voici les autorisations dont vous avez besoin :
[
"video-cloud/video/all",
"video-cloud/ingest-profiles/profile/read",
"video-cloud/ingest-profiles/account/read",
"video-cloud/upload-urls/read"
]
Limitation de débit
Voir Les meilleures pratiques pour plus d'informations sur la limitation du débit.
L'application
Code source
Retrouvez tout le code associé à cet exemple dans ce référentiel GitHub.
Exemple d'application
Voir l' Dynamic Ingest API exemple de stylo : Ajouter des pistes de texte par Brightcove Learning Services (@rcrooks1969 ) au Stylo de code.
Utilisation du CodePen
Voici quelques conseils pour utiliser efficacement le CodePen ci-dessus :
- Basculez l'affichage réel du lecteur en cliquant sur le bouton Résultat bouton.
- Clique le HTML/CSS/JS pour afficher UN des types de code.
- Cliquez sur Modifier sur CodePen dans le coin supérieur droit pour insérer ce CodePen dans votre propre compte.
- Retrouvez tout le code associé à cet exemple dans ce référentiel GitHub.
Code proxy
Afin de créer votre propre version de l'exemple d'application sur cette page, vous devez créer et héberger votre propre proxy. (Les proxy utilisés par Brightcove Learning Services n'acceptent que les demandes des domaines Brightcove.) Un exemple de proxy, très similaire à celui que nous utilisons, mais sans les contrôles qui bloquent les demandes provenant de domaines non-BrightCove, peut être trouvé dans ce dépôt GitHub. Vous y trouverez également des instructions de base pour l'utiliser, ainsi qu'un guide plus détaillé sur la création d'applications autour du proxy dans Utilisation des API REST.
